
| Modern 3D JavaScript Simulator for Animating the Rubik's Cube |
AnimCubeJS (formerly AnimCube)
AnimCube created by Josef Jelínek (2001 - 2004)
AnimCubeJS created by Michael Feather (2015 - 2019)
Purpose of this simulator:
Main features of this simulator:
cubecolor,
borderwidth or supercube.Note: The native anti-aliasing wasn't used in the original AnimCube Java applet because it wasn't generally supported by the web browsers back then. Nowadays, modern web browsers are using the native anti-aliasing in order to draw smoother facelet edges.
Note: To make this simulator work you need a JavaScript-enabled web browser. The JavaScript in your web browser is currently
The program is classified as freeware and you can use the cube simulator in your web pages. In order to do so, download one (or more) of the directories/folders below. Supercubes are included by default.
2x2x2 AnimCubeJS simulator
.zip file (164 kB)
3x3x3 AnimCubeJS simulator
.zip file (166 kB)
4x4x4 AnimCubeJS simulator
.zip file (171 kB)
5x5x5 AnimCubeJS simulator
.zip file (175 kB)
6x6x6 AnimCubeJS simulator
.zip file (179 kB)
If you want to change the code then use the build instructions below to modify
AnimCubeX.java ("X" substitutes either "2", "3", "4", "5" or "6", depending on wanted cube size) before porting to JavaScript,
as opposed to editing the ported JavaScript code directly. However, be aware that the Java code is not designed for
legibility - many algorithms are encoded into tables that are fast and flexible but hard to understand.
Note: Both the original AnimCube.java file by Josef Jelínek and the latest
AnimCube3.java file by Michael Feather can be seen in the build instructions for comparison purposes.
Java files are not necessary to use AnimCubeJS,
they are included so that JavaScript files can be generated from the Java source using GWT (for development).
The following table shows the version information currently being used to do the AnimCubeJS build.
| Distribution | Fedora 31 |
| OpenJDK 11 | 11.0.5 |
| GWT | 2.8.2 |
| Apache Ant | 1.10.7 |
In the following instructions, for cube size other than 3x3x3 change 3 to the desired size (4=4x4x4, 5=5x5x5, etc.) in each occurrence of AnimCube3 (or animcube3). Root access is only needed for step 1.
1. As root, install OpenJDK 11 (Java Development Kit). dnf install java-11-openjdk-devel 2. Download the install files for GWT and Apache Ant. 3. Create a directory named gwt and extract the downloaded files into it. 4. Create the AnimCube3 app in GWT. cd gwt/gwt-2.8.2 webAppCreator -out AnimCube3 com.google.gwt.animcube3.AnimCube3 5. Remove the example programs. cd AnimCube3/src/com/google/gwt/animcube3 rm */*.java 6. Download the AnimCube3.java source code from the AnimCubeJS repository and move it into the client subdirectory. 7. Remove the default theme by commenting out the following line in AnimCube3.gwt.xml: <inherits name='com.google.gwt.user.theme.clean.Clean'/> 8. Change directory to gwt/gwt-2.8.2/AnimCube3 and modify build.xml as shown at bottom. 9. Optional: Make symbolic links for convenience. ln -s ../../apache-ant-1.10.7/bin/ant ln -s src/com/google/gwt/animcube3/client/AnimCube3.java ln -s src/com/google/gwt/animcube3/AnimCube3.gwt.xml 10. Optional: Reduce time to generate. GWT generates five separate JavaScript files, one for each of these user-agents: gecko, safari, ie8, ie9, ie10. To restrict to one agent for testing (gecko in this example), add the following line to AnimCube3.gwt.xml in section "Other module inherits": <set-property name="user.agent" value="gecko1_8"/> 11. Optional: Make unminified files. GWT normally generates minified JavaScript files, for unminified output modify build.xml: change: <property name="gwt.args" value="" /> to: <property name="gwt.args" value="-style pretty" /> 12. To build, run the ant command while in the gwt/gwt-2.8.2/AnimCube3 directory. If symbolic links were not created in step 9 then give the full path to ant: ../../apache-ant-1.10.7/bin/ant Generated JavaScript files are in subdirectory: war/animcube3 The following is an example of the output, the file names change whenever the Java source code is changed: 7551EE39E21E6204DAB2374363B779A2.cache.js A6D5F3094E6388396B12A0A9CE8EF2EF.cache.js AE36935EDCF07BC5D3A8A7EB084B5271.cache.js B3E80B04426C0273101CD02501E8B9EA.cache.js E6C667CAF40720B328FF8185FF555CC5.cache.js animcube3.nocache.js The following files are also generated but are not needed: compilation-mappings.txt clear.cache.gif animcube3.devmode.js build.xml: <target name="javac" depends="libs" description="Compile java source to bytecode"> <mkdir dir="war/WEB-INF/classes"/> <javac srcdir="src" includes="**" encoding="utf-8" includeantruntime="false" <-- added destdir="war/WEB-INF/classes" source="1.7" target="1.7" nowarn="true" debug="true" debuglevel="lines,vars,source"> <classpath refid="project.class.path"/> </javac> <copy todir="war/WEB-INF/classes"> <fileset dir="src" excludes="**/*.java"/> </copy> </target>
The following table shows the version information currently being used to do the AnimCubeJS build. Windows 7 (32-bit) is known to be working with relevant setup as well.
| Operating system | Windows 10 |
| System type | 64-bit |
| JDK 11 | 11.0.6 |
| GWT | 2.8.2 |
| Apache Ant | 1.10.7 |
In the following instructions, for cube size other than 3x3x3 change 3 to the desired size (4=4x4x4, 5=5x5x5, etc.) in each occurrence of AnimCube3 (or animcube3).
1. Download the install files (.zip archives) for GWT and Apache Ant. 2. Create a new folder, name it gwt and unzip the donwloaded files into it. 3. Install JDK 11 (Java SE Development Kit). Add the Java bin directory (...\jdk-11.0.6\bin) to the PATH environment variable (details) if it is not already there. Create the JAVA_HOME environment variable if it is not already existing and set it to the Java directory (...\jdk-11.0.6). Create the ANT_HOME environment variable if it is not already existing and set it to the ant directory (...\apache-ant-1.10.7). 4. Open command prompt window (cmd.exe) and create the AnimCube3 app in GWT. cd gwt\gwt-2.8.2 webAppCreator -out AnimCube3 com.google.gwt.animcube3.AnimCube3 5. Delete the example programs. cd AnimCube3\src\com\google\gwt\animcube3 del /s *.java 6. Download the AnimCube3.java source code from the AnimCubeJS repository and move it into the client subfolder. 7. Remove the default theme by commenting out the following line in AnimCube3.gwt.xml: <inherits name='com.google.gwt.user.theme.clean.Clean'/> 8. Change directory to gwt\gwt-2.8.2\AnimCube3 and modify build.xml as shown at bottom. 9. Optional: Make symbolic links for convenience. Run new cmd.exe as administrator. cd gwt\gwt-2.8.2\AnimCube3 mklink AnimCube3.java src\com\google\gwt\animcube3\client\AnimCube3.java mklink AnimCube3.gwt.xml src\com\google\gwt\animcube3\AnimCube3.gwt.xml mklink ant.bat ..\..\apache-ant-1.10.7\bin\ant.bat exit 10. Optional: Reduce time to generate. GWT generates five separate JavaScript files, one for each of these user-agents: gecko, safari, ie8, ie9, ie10. To restrict to one agent for testing (gecko in this example), add the following line to AnimCube3.gwt.xml in section "Other module inherits": <set-property name="user.agent" value="gecko1_8"/> 11. Optional: Make unminified files. GWT normally generates minified JavaScript files, for unminified output modify build.xml: change: <property name="gwt.args" value="" /> to: <property name="gwt.args" value="-style pretty" /> 12. To build, run the ant command while in the gwt\gwt-2.8.2\AnimCube3 directory. If symbolic links were not created in step 9 then give the full path to ant: ..\..\apache-ant-1.10.7\bin\ant.bat Generated JavaScript files are in subfolder: war\animcube3 The following is an example of the output, the file names change whenever the Java source code is changed: 7551EE39E21E6204DAB2374363B779A2.cache.js A6D5F3094E6388396B12A0A9CE8EF2EF.cache.js AE36935EDCF07BC5D3A8A7EB084B5271.cache.js B3E80B04426C0273101CD02501E8B9EA.cache.js E6C667CAF40720B328FF8185FF555CC5.cache.js animcube3.nocache.js The following files are also generated but are not needed: compilation-mappings.txt clear.cache.gif animcube3.devmode.js build.xml: <target name="javac" depends="libs" description="Compile java source to bytecode"> <mkdir dir="war/WEB-INF/classes"/> <javac srcdir="src" includes="**" encoding="utf-8" includeantruntime="false" <-- added destdir="war/WEB-INF/classes" source="1.7" target="1.7" nowarn="true" debug="true" debuglevel="lines,vars,source"> <classpath refid="project.class.path"/> </javac> <copy todir="war/WEB-INF/classes"> <fileset dir="src" excludes="**/*.java"/> </copy> </target>
Note: The following text refers to the Using Simulator in Web Pages section below. If you make a change to AnimCubeX.java - which leads to new
modified JS files - then you may need to refresh your web browser to get the new version of JS files. One way to do this is to view the source code on the page,
then click on the cubeX.html?parameters link (within the source) and when that source comes up, click on the animcubeX.nocache.js link
then when the minified source comes up click within the page and press F5 key to refresh. If the cubeX.html?parameters string within the source code is
not clickable (e.g. in the case of using lazy loading technique for simulators) then copy & paste it into the web browser's address bar as a part of the URL.
Controls of the simulator are quite intuitive. You can rotate the whole cube as well as twist separate layers using the mouse (finger in the case of a touch screen). To twist separated layer, pick one and use dragging in natural direction (with the left mouse button being pressed). To rotate the whole cube, use the right mouse button or drag from a near point outside the cube image (the latter option is also applicable to touch screens). The possibility to edit the cube can be disabled in a web page. Then only the whole-cube rotation is allowed. You can control the animation by the buttons in the button bar. The animation can be immediately set to any position using the progress bar (if present) just above the button bar. The progress bar consists of two components, namely:
The animation can be applied more times, as well as interleaved with direct manipulation to allow a user to experiment if he/she wants to. Unless otherwise stated, the first button (Rewind) always clears the current cube rotation, twisted layers, mirroring and executed turns (if applicable) to the simulator's initial configuration. The middle button has two purposes: when the animation is playing, it can stop the animation; when the animation is stopped, it mirrors the cube view to allow a user to experiment with symmetrical cases. The cube can be rotated by mouse / finger even if the animation is started. If you press a button in the middle of an animated layer twist, the twist is finished immediately and the new requested action is started.
In some cases the button bar can be reduced or totally hidden by a page designer.
You can try to play with the simulators throughout this page.
This section describes using the simulator in your own web pages. Add the following code in the HTML file to the place you want the simulator to be displayed.
<iframe src="cubeX.html?parameters" frameborder="0" width="120" height="139"></iframe>Note: In the code above, replace "X" by the cube size you downloaded - e.g. cube2.html means a 2x2x2 simulator will be displayed,
cube6.html means a 6x6x6 simulator will be displayed.
Note: The frameborder attribute is obsolete and could be replaced by
iframe { border: 0; } in your CSS.
Make sure to declare parameters as follows: name=value, and separate
parameter declarations with & symbol.
Extract downloaded .zip file to see 5 long-alphanumeric-string.cache.js and mouse.js files
as well as animcubeX.nocache.js and cubeX.html files ("X" denotes the cube size you downloaded -
e.g. animcube3.nocache.js & cube3.html means you downloaded a 3x3x3 simulator,
animcube4.nocache.js & cube4.html means you downloaded a 4x4x4 simulator).
Make sure to include animcubeX.nocache.js and all 5
long-alphanumeric-string.cache.js files in the directory/folder referenced in cubeX.html file (as the
source for animcubeX.nocache.js file). Do not change the names of the JS files!
Each cubeX.html file is referencing to mouse.js file which contains mouse event handlers.
Although not mandatory, this short JS file helps to improve the user experience especially when rotating the whole cube using
either left or right mouse button. Technical details follow.
To eliminate the context-menu from popping up when using right-click mouse
rotation, a contextmenu handler is used. However, if mouseup occurs outside
of the iframe then the event is attached to the parent (which is the body
of the web page in which the cube iframe is embedded) and the iframe listener
is not notified which leaves AnimCubeJS in a mousedown state which means when
the mouse is moved back over the cube it rotates even though the mouse button
is not pressed.
This problem can be avoided by adding a contextmenu handler
on the parent but that will also prevent the context menu from working anywhere
on the page. To allow the context menu to work outside of the cube area(s) the
parent contextmenu listener can only be active while the button is pressed.
This can be accomplished by removing the parent listener in the contextmenu
handler but in some browsers it will not get called if mouseup occurs outside
the browser window.
A more reliable way of removing the parent listener is in
the mouseup handler but that takes effect immediately which means it gets
removed before the parent contextmenu handler is called hence the context menu
appears. To avoid that, a setTimeout is used to delay removal of the parent
contextmenu listener.
document.addEventListener('mousedown', mousedown);
document.addEventListener('mouseup', mouseup);
document.addEventListener('contextmenu', contextmenu);
function mousedown(e) {
if (e.button == 2)
parent.document.addEventListener('contextmenu', contextmenu);
}
function mouseup(e) {
if (e.button == 2)
setTimeout(removeParentListener, 100);
}
function contextmenu(e) {
e.preventDefault();
}
function removeParentListener() {
parent.document.removeEventListener('contextmenu', contextmenu);
}
By default, when the cursor moves across the iframe border with button pressed (as in cube rotation) the x/y coordinate mapping changes from being relative to the upper left corner of the iframe to being relative to the upper left corner of page. In order for AnimCubeJS to work properly, the mapping must not change while rotating so pointer event handlers are used to create mouse events that remap the x/y coordinates when the cursor moves outside the iframe.
document.addEventListener('pointerdown', pointerdown);
document.addEventListener('pointermove', pointermove);
document.addEventListener('pointerup', pointerup);
document.addEventListener('contextmenu', contextmenu);
var offsetX, offsetY;
var dpr = devicePixelRatio;
var mouseIsDown = false;
function pointerdown(e) {
mouseIsDown = true;
e.preventDefault();
offsetX = e.screenX/dpr - e.clientX;
offsetY = e.screenY/dpr - e.clientY;
var event = document.createEvent('HTMLEvents');
event.initEvent('mousedown', true, false);
event.clientX = e.clientX;
event.clientY = e.clientY;
document.dispatchEvent(event);
}
function pointermove(e) {
if (mouseIsDown) {
var event = document.createEvent('HTMLEvents');
event.initEvent('mousemove', true, false);
event.clientX = e.screenX/dpr - offsetX;
event.clientY = e.screenY/dpr - offsetY;
document.dispatchEvent(event);
}
}
function pointerup(e) {
mouseIsDown = false;
var event = document.createEvent('HTMLEvents');
event.initEvent('mouseup', true, false);
document.dispatchEvent(event);
}
function contextmenu(e) {
e.preventDefault();
}
PointerEvents are used so that rotation works across other cubes and the context menu is handled as described above for Edge Chromium.
document.addEventListener('mousedown', mousedown);
document.addEventListener('mouseup', mouseup);
document.addEventListener('contextmenu', contextmenu);
function mousedown(e) {
if (e.button == 2) {
e.preventDefault();
parent.document.addEventListener('contextmenu', contextmenu);
}
pointerEventsOtherFrames('none');
}
function mouseup(e) {
if (e.button == 2)
setTimeout(removeParentListener, 100);
pointerEventsOtherFrames('auto');
}
function contextmenu(e) {
e.preventDefault();
}
function removeParentListener() {
parent.document.removeEventListener('contextmenu', contextmenu);
}
var iframes = parent.document.getElementsByTagName('iframe');
function pointerEventsOtherFrames(s) {
for (i=0; i < iframes.length; i++)
if (window.frameElement != iframes[i])
iframes[i].style.pointerEvents = s;
}
With these browsers, when the cursor moves outside the iframe while rotating,
the mousemove events attach to the parent instead of the iframe. So parent
event handlers are used to attach the mouse events to the iframe, they also
remap the x/y coordinates as describe above (for Edge pre-Chromium).
Safari support for devicePixelRatio starts with
version 9.1
(not supported in the windows version which is 5.1.7)
Safari right-click rotation stops if cursor moves off the page.
var offsetX, offsetY;
var mouseIsDown = false;
var dpr = devicePixelRatio;
var isIE = /*@cc_on!@*/false || !!document.documentMode;
document.addEventListener('mousedown', mousedown);
document.addEventListener('mouseup', mouseup);
document.addEventListener('contextmenu', contextmenu);
if (parent.document != document) {
parent.document.addEventListener('mousemove', pmousemove);
parent.document.addEventListener('mouseup', pmouseup);
}
function mousedown(e) {
mouseIsDown = true;
e.preventDefault();
pointerEventsOtherFrames('none');
offsetX = e.screenX/dpr - e.clientX;
offsetY = e.screenY/dpr - e.clientY;
if (e.button == 2 && isIE)
parent.document.addEventListener('contextmenu', contextmenu);
}
function pmousemove(e) {
if (mouseIsDown) {
var event = document.createEvent('HTMLEvents');
event.initEvent('mousemove', true, false);
event.clientX = e.screenX/dpr - offsetX;
event.clientY = e.screenY/dpr - offsetY;
document.dispatchEvent(event);
}
}
function mouseup(e) {
mouseIsDown = false;
pointerEventsOtherFrames('auto');
if (e.button == 2 && isIE)
removeParentListener();
}
function pmouseup(e) {
mouseIsDown = false;
var event = document.createEvent('HTMLEvents');
event.initEvent('mouseup', true, false);
document.dispatchEvent(event);
pointerEventsOtherFrames('auto');
}
function contextmenu(e) {
e.preventDefault();
if (e.button == 2 && isIE)
removeParentListener();
}
function removeParentListener() {
parent.document.removeEventListener('contextmenu', contextmenu);
}
var iframes = parent.document.getElementsByTagName('iframe');
function pointerEventsOtherFrames(s) {
for (var i=0; i < iframes.length; i++)
if (window.frameElement != iframes[i])
iframes[i].style.pointerEvents = s;
}
PointerEvents are used so that rotation works across other cubes.
document.addEventListener('mousedown', mousedown);
document.addEventListener('mouseup', mouseup);
document.addEventListener('contextmenu', contextmenu);
function mousedown(e) {
if (e.button == 2)
e.preventDefault();
pointerEventsOtherFrames('none');
}
function mouseup(e) {
pointerEventsOtherFrames('auto');
}
function contextmenu(e) {
e.preventDefault();
}
var iframes = parent.document.getElementsByTagName('iframe');
function pointerEventsOtherFrames(s) {
for (i=0; i < iframes.length; i++)
if (window.frameElement != iframes[i])
iframes[i].style.pointerEvents = s;
}
For these browsers, pointer events are used to allow right-click rotation outside of the iframe, this also requires preventDefault in the mousemove handler.
document.addEventListener('mousedown', mousedown);
document.addEventListener('mousemove', mousemove);
document.addEventListener('mouseup', mouseup);
document.addEventListener('contextmenu', contextmenu);
function mousedown(e) {
if (e.button == 2) {
window.frameElement.style.pointerEvents = 'none';
parent.document.addEventListener('contextmenu', contextmenu);
}
}
function mousemove(e) {
e.preventDefault();
}
function mouseup(e) {
if (e.button == 2) {
window.frameElement.style.pointerEvents = 'auto';
parent.document.removeEventListener('contextmenu', contextmenu);
}
}
function contextmenu(e) {
e.preventDefault();
}
Cube's (iframe's) width and height are arbitrary and can be flexibly adjusted. For the best appearance the height should be equal to (width + value of the button height + 6) if the button bar is displayed, and width if the button bar is hidden or only the Rewind button is displayed. The button height is configurable, the default value of it is 13 (pixels).
Examples for cubes with the button bar:
Button
Width Height Height
----- ------ ------
181 13 200
200 13 219
277 17 300
300 17 323
The "best appearance" recommendation above maximizes the magnification of the cube for a given width which also minimizes the space around the cube inside the iframe (from which a rotation can be initiated).
With regard to customizing, increasing the width (from "best appearance" recommendation above) widens the button bar and also the amount of space around the cube inside the iframe, while maintaining the same magnification of the cube.
If the width is already wider than the "best appearance" recommendation above (as in width = height for example) then increasing the (iframe's) height will increase the magnification of the cube until height = (width + button height + 6) at which point further increases in height no longer increase the magnification of the cube but instead add space above the cube inside the iframe.
Examples: The following two simulators are showing the intro-simulator (not in demo mode) with different aspect ratios (width and height).
First cube (iframe) has the following attributes: width="250" height="150", second cube (iframe) has the following attributes:
width="150" height="250".
You can also use percent units to set the iframe's width, which might keep a bigger area of
control buttons resulting in more comfortable tapping on mobile devices. The cube (iframe) below has the following
attributes: width="100%" height="150". See a different approaches for implementing fully responsive cubes as outlined in the
Enhancement section at the end of the documentation.
You can use several simulators on a single web page. However, be aware that using too many of them (roughly 10+) has a negative effect on your web page performance metrics. You can improve the performance metrics by using a lazy loading technique (like in the case of this web page).
There are many ways to lazy load iframes. This web page is using a pure JS script called bLazy. This is not to say that it is the best choice but that this solution is known to be working.
As a result of using bLazy, you may notice iframe markup is changed a little bit on this web page (if you view the source code). Instead of
<iframe src="cubeX.html?parameters" other attributes></iframe> as documented above it is
<iframe class="b-lazy" data-src="cubeX.html?parameters" other attributes></iframe>.
The next sections describe all parameters and their possible values. Every parameter
is optional so the simplest possible call is made using "src=cubeX.html"
(i.e. with no parameters at all).
parameter name: config | value: .txt file (for 3x3x3 only, other cube sizes: 0 or 1)
parameter name: bgcolor | value: hexadecimal color
parameter name: cubecolor | value: hexadecimal color
parameter name: butbgcolor | value: hexadecimal color
parameter name: slidercolor | value: hexadecimal color
parameter name: troughcolor | value: hexadecimal color
parameter name: clickprogress | value: 0 or 1
parameter name: snap | value: 0 or 1
parameter name: buttonbar | value: 0 - 2
parameter name: buttonheight | value: 9 - 25
parameter name: repeat | value: 0 or 1
parameter name: edit | value: 0 or 1
parameter name: speed | value: natural number
parameter name: doublespeed | value: natural number
parameter name: position | value: R, U, F, L, D and/or B string
parameter name: scale | value: natural number
parameter name: align | value: 0 - 2
parameter name: hint | value: natural number
parameter name: perspective | value: natural number
parameter name: borderwidth | value: 0 - 20
parameter name: move | value: string from move character set or random
parameter name: movetext | value: 0 - 5
parameter name: yz | value: 0 or 1
parameter name: initmove | value: string from move character set, random or %23
parameter name: initrevmove | value: string from move character set, random or %23
parameter name: demo | value: string from move character set, random or %23
parameter name: metric | value: 0 - 3
parameter name: fonttype | value: 0 or 1
parameter name: textsize | value: 5 - 40
parameter name: facelets | value: string of color codes
parameter name: colorscheme | value: 6 color codes
parameter name: colors | value: hexadecimal color string
parameter name: pos | value: string of Lars Petrus' color codes
parameter name: supercube | value: 0 or 1
parameter name: superfacelets | value: 0 - 3 string
parameter name: scw | value: 0 - 2
parameter name: gabbacolors | value: 0 or 1
parameter name: scramble | value: 0 - 2
parameter name: randmoves | value: natural number
The best way to understand the meaning of parameters is to experiment.
The config parameter takes the file name (with a .txt suffix) as a value. The file
location has to be specified relative to the location of the HTML document that
uses it. This restriction is set to unify the functionality on both internet and
local locations. The file format is simple. It consists of lines, each
specifying chosen value of a particular parameter. Each line starts with the
parameter name followed by the equal sign "=" and the rest of line
contains the parameter value. White-space characters can be used to surround the
parameter name and value. All values specified in the configuration file can be
overwritten by simulator parameters declared in the HTML document (web page). That is, simulator parameters are
prioritized over the parameters written in the configuration file.
This parameter may simplify the page maintenance and enables a user to modify behavior of multiple simulators in a page by the modification of one configuration file.
Example: cube3.html?config=AnimCube3.txt sets all
parameters to the ones found in the file "AnimCube3.txt".
The file contents can be of the following form:
bgcolor=ffffff
butbgcolor=99eebb
movetext=1These settings set some of the background colors and enable text
displaying for all simulators with this config parameter. The following first
two simulators have only six parameters declared (config, colorscheme, move,
initrevmove, snap and buttonheight),
and differ only in the move parameter values. The third simulator has the same parameters and values as the first one, except for missing the
config parameter.
Note: The configuration file name used to have a .cfg suffix in the original AnimCube Java applet documentation.
For a demonstration purpose a .txt suffix had been chosen as an alternative (there is no requirement that the
configuration file extension is .cfg). You should be able to see the contents of the "AnimCube3.txt" file linked
above right in the web browser. In this particular case you wouldn't be able to see the contents of the "AnimCube3.cfg" file
right in the web browser. Both file types work the same in terms of simulator functionality.
The bgcolor parameter determines the background color of the
simulator. This parameter can be set to the background color of your web page in
order to omit visual color collisions. The value of the parameter consists of six hex digits and
is case insensitive. The meaning of these digits is equal to the RGB color
specification in HTML. If this parameter is missing, the color
is set to middle gray (the default value is '808080'). The move counter is outlined to allow good visibility for
any color.
Example: bgcolor=ff0000 sets the background color to red.
Note: This parameter is not supported in the original AnimCube Java applet.
Using the cubecolor parameter you can adjust the body color of the cube (the
color of plastic on the real cube). It has the same value format as the bgcolor
parameter. The default value is '000000' which is black. To avoid possible color collisions between the stickers
and the body of the cube, set the facelets, colorscheme or
colors parameter to appropriate value.
Example: cubecolor=ffffff along with colorscheme=kygbor sets the cube color to white along with black stickers.
The butbgcolor parameter determines the color of the control
buttons in the button bar. It is very similar to the bgcolor parameter and has the same value
format. If this parameter is missing, the color of the buttons is set to the value
of the bgcolor parameter. The button symbols are outlined to allow good
visibility for any color.
Example: butbgcolor=00ff00 sets the background color
of the buttons in the button bar to green.
Note: The border color for both the button bar and the progress bar toggles between black and white, depending on the
butbgcolor parameter. If the butbgcolor parameter is not set, then it depends on the
bgcolor parameter. If neither of these two is set, then border color is black (because the default value of the
bgcolor parameter represents a lighter color).
Note: This parameter is not supported in the original AnimCube Java applet.
The slidercolor parameter determines the color of the slider in the progress bar.
The value of the parameter consists of six hex digits and
is case insensitive. The meaning of these digits is equal to the RGB color
specification in HTML.
If this parameter is missing, the color of the slider is set to black or white, depending on the
bgcolor parameter.
Example: slidercolor=ffff00 sets the slider color to yellow.
Note: This parameter is not supported in the original AnimCube Java applet.
Using the troughcolor parameter you can adjust the background (trough) color of the progress bar.
It has the same value format as the slidercolor parameter. The progress bar background color
defaults to a darker shade of the bgcolor parameter.
Example: troughcolor=0000ff sets the background of the progress bar to blue.
Note: Initially, the name of this parameter was "sliderbgcolor". For
setting the progress bar background color either troughcolor
or sliderbgcolor can be used.
Note: This parameter is not supported in the original AnimCube Java applet.
There are two possible values for this parameter: '0' and '1' (the default value is '1').
If set to '0', then clicking on trough of the progress bar will not advance
through the move sequence, this is to avoid inadvertently messing up the
playback of a sequence while single-stepping through it.
The difference can be seen on the following cubes. If you click on trough of the progress
bar on the first cube, the move sequence will advance (and the second one will not).
Examples: clickprogress=1 and clickprogress=0 have
the following effect on the simulators.
Note: To reduce unintentional tappings on trough of the progress bar especially on mobile devices, enlargement of the area of control buttons in the button bar by
means of percent usage - as described in the Using Simulator in Web Pages section - could be useful. Another option is to increase the value of the
buttonheight parameter, if possible.
Note: This parameter is not supported in the original AnimCube Java applet.
There are two possible values for this parameter: '0' and '1' (the default value is '0'). If set to
'1', then a partially twisted layer (even middle/inner one) will not remain in a position between two corners.
The difference can be seen on the following cubes. If you use the mouse / finger to twist a layer so it is half-way
between two corners, then the first cube will remain as is, the second cube will snap to a corner.
If the layer is twisted less than half-way to the next corner, then it will snap back to the starting position.
If it is twisted more than half-way, then it will snap to the next corner.
Examples: snap=0 and snap=1 give the following results.
Using this parameter, the button bar containing animation control buttons can be
customized. There are three possible values: '0', '1' and '2'.
The '0' value means no buttons at all. The value equal to '1' causes the full
button bar to appear. The value equal to '2' shows only one button that is used to
clear the cube state to the initial values (unless otherwise stated).
If this parameter is not specified, then there are two default
settings. If the move or scramble parameter is specified,
then the full button bar is displayed. If the move or scramble parameter is missing,
then only the clear (Rewind) button is shown.
Examples: buttonbar=0, buttonbar=2 and buttonbar=1 give the following results.
Note: In the third example you can see that the cube is smaller,
although the window (iframe) has the same size as the first two examples. This is caused by an automatic
adjustment that fits the cube into the available space. If you want to
use the full size of the cube, you should increase the height of the
simulator window by the value of the buttonheight parameter + 6 (the default height of the button bar is 13, as
already mentioned earlier in the Using Simulator in Web Pages section).
Note: This parameter is not supported in the original AnimCube Java applet.
With this parameter you can adjust the height of the buttons in the button bar. The
range is from '9' to '25' (pixels), the default value is '13'.
Examples: buttonheight=9 and buttonheight=25 give the following results.
Note: This parameter is not supported in the original AnimCube Java applet.
There are two possible values for this parameter: '0' and '1' (the default value is '1').
If set to '0', then pressing the Play or Single-Step button will not repeat a move sequence after it has already
been played, this is to make it clear that a move sequence is complete. The difference can be seen
by single-stepping (second button from right but also second button from left) through the move sequence on the two cubes below.
The first allows repeat and the second does not.
Examples: repeat=1 and repeat=0 have
the following effect on the simulators.
This parameter can disable the possibility to twist cube layers with the mouse
/ finger. There are two possible values: '0' and '1'.
The '0' value means that the cube can be only in compact form, and separate
layers cannot be twisted. The value equal to '1' enables the editing capability.
The cube can be edited by default.
Examples: edit=0 and edit=1 give the following
results.
This parameter allows to customize the animation speed. The value should
consist only of natural numbers (including 0, however, if equal to '0' then it is equal to the default
value which is '10'). The higher the value, the slower is the animation.
The default value corresponds to approximately 2/3 seconds for a quarter turn of any layer(s)
(including middle/inner ones), and approximately 1 second for a half turn of any layer(s).
Twist of any layer(s) by 90 degrees is meant as the quarter turn; twist of any layer(s) by 180 degrees is meant as the half turn in this context.
The animation speed of the half turn can be adjusted separately by the doublespeed parameter.
Examples: speed=5 and speed=20 have the following effect on the animation speed.
Note: Here you can try to run both simulators simultaneously to compare the animation speed.
You can also try multiple application of the same move
sequence to the cube by pressing the Play button after animation stops (Play button functionality can be disabled by the
repeat parameter), and see how the top corners are
twisted and moved. Some of the other buttons can be also used this way.
This parameter allows to customize the speed of a half turn of any layer(s) (including middle/inner ones) separately from
quarter turns (twist of any layer(s) by 90 degrees is meant as the quarter turn; twist of any layer(s) by 180 degrees is meant as the half turn in this context).
The value should consist only of natural numbers (including 0, however, if equal to '0' then it is equal to the default
value). The higher the value, the slower is the animation. The animation speed of the quarter turn can be adjusted
by the speed parameter. If the parameter doublespeed is missing, its default value
is equal to the 3/2 of the value of the speed parameter.
Examples: doublespeed=5 and doublespeed=20 have
the following effect on the animation speed.
This parameter can be used to set the initial position of the cube (its
rotation). The value can be of any length, and can contain letters 'u',
'd', 'f', 'b', 'l' and 'r' in upper or lower case. The rotation angle is 15
degrees. The default value is 'lluu'. The rotation axis and
direction is similar to the turns as described in the move parameter section.
Example: position=lllluuu rotates the whole cube in the following way.
This parameter allows to customize the magnification of the cube. The value should
consist only of natural numbers (including 0). The higher the value, the smaller the cube. The exact size is computed as 1 / (1
+ scale / 10). The default value is '0'.
The parameter is useful in combination with the hint, movetext and/or
textsize parameter.
Examples: scale=0, scale=5 and scale=10 have the following effect on cube magnification.
This parameter allows to align the cube vertically. The only permitted
values are '0' for top-align, '1' for center-align and '2'
for bottom-align. The default value is '1'. The parameter is used in
conjunction with the scale parameter (you must set the scale
parameter to any natural number (excluding 0) in order to use the align parameter properly).
Examples: align=0&scale=4, align=1&scale=4 and align=2&scale=4
have the following effect on the cube's vertical aligning.
This parameter allows to display some of the facelets/stickers that face away from the user.
The value should consist only of natural numbers (including 0). The higher the value, the further
are the facelets from the cube. The default value is '0' which means no
hint at all. Usable values are from '2' to '10', but you can try to experiment.
Good visual arrangements can be accomplished in combination with the scale parameter.
Examples:
hint=2hint=5hint=10
This parameter allows to customize the perspective deformation of the cube.
The value should consist only of natural numbers (including 0). The higher the value, the more the cube is skewed.
The default value is '2'.
Examples: perspective=0, perspective=2, perspective=10 and
perspective=1000000 have the following effect on the perspective
projection.
Note: This parameter is not supported in the original AnimCube Java applet.
This parameter allows to change the width of the border among adjacent stickers (facelets) on the cube.
The range is from '0' to '20' and there are two default settings. If
supercube=1 or gabbacolors=1 is declared, the default value is
'6'. Otherwise the default value is '10'. For the value of '0' the look is close to the
stickerless cube (the cube having colored plastic instead of stickers/tiles). See the cubecolor
parameter if you want to change the color of the border among stickers.
Examples: borderwidth=0, borderwidth=6, borderwidth=10 and
borderwidth=20 have the following effect on cube appearance.
Move sequence for a 3x3x3 cube is defined in extended Singmaster notation. The basis for the notation is six move letters of the following meaning:
The letter case is important here, because the same - but lowercase -
letters are used for different types of turns. Modifiers can be appended to the move
letter. Basic modifiers are apostrophe and number two: ''' (you can use '3' instead) and '2'.
'' or digit '3' means turning the corresponding layer 90
degrees counter-clockwise.2' means turning the corresponding layer 180 degrees clockwise.2'' to turn the corresponding layer 180 degrees counter-clockwise.
This combination is useful if you want to show the most efficient direction when using finger shortcuts/tricks.To see the effect of these character sequences, look at the table below (press the Play button to see the move, and the Next sequence button - in the top-right position - to see another move).
X |
X' |
X2 |
X2' |
There are also some advanced modifiers that are written immediately after the move letter and right before the basic modifiers already defined. The possible advanced modifiers, for a 3x3x3 cube, are:
Rs
is equal to R L' or L' R)Ra is equal to R L or L R)Some of these advanced modifiers (m, c and t to be specific) can be omitted using
an additional subset of characters from the 3x3x3 move character set. Advanced modifiers were added so as to reflect the agreement of cubists (also known as cubers)
on the extended notation. It is quite orthogonal and consistent design. Examples are given in the following table.
Xs |
Xs' |
Xs2 |
Xs2' |
Xa |
Xa' |
Xa2 |
Xa2' |
Xm |
Xm' |
Xm2 |
Xm2' |
Xt |
Xt' |
Xt2 |
Xt2' |
Xc |
Xc' |
Xc2 |
Xc2' |
The simulator supports an additional subset of characters to represent specific
turns on a 3x3x3 cube. As an alternative to the m advanced modifier, the center layers can be turned using the following characters in
combination with basic modifiers ''' and '2'.
U and D layers in the U'/D direction)F and B layers in the F/B' direction)L and R layers in the L/R' direction)The following table shows the effect of these characters.
X |
X' |
X2 |
X2' |
The simulator also supports whole-cube rotations. This feature can be
used to rotate the cube in order to show it in the best position/orientation for
the current situation to watch the move sequence. The available characters
to rotate the cube - as an alternative to the c advanced modifier - are shown in the following table. They can be also
combined with basic modifiers ''' and '2'.
R/L' moves are
executed)F/B' or U/D' moves
are executed, depending on the movetext and/or yz parameter value)U/D' or F/B' moves
are executed, depending on the movetext and/or yz parameter value)The following table shows the effect of these characters (for movetext=3 and yz=1).
X |
X' |
X2 |
X2' |
As an alternative to the t advanced modifier, there is also a possibility to
turn two adjacent layers simultaneously on a 3x3x3 cube.
The notation and meaning is similar to the outer layer turns, but the move letters are in lowercase.
The following table shows all cases.
X |
X' |
X2 |
X2' |
There is yet another character to be used in the parameter value - the
dot '.' character. When a dot is found in the move sequence during
playing the animation, it is delayed for half the time of a quarter turn (i.e. twist of any layer(s) by 90 degrees)
execution.
It is also possible to use text comments in the parameter value. Such comments
appear at the top of the simulator while the animation is performed. The text
to appear must be enclosed in the brace characters: '{' and '}'. Nevertheless, the braces can be also empty. Text can be specified in both the demo and move
parameter. Text can be only on one line, however, there can be as many text passages
as necessary to appear at the given place within the animation.
There can be more move sequences specified in one simulator. However, the
initial cube configuration can still be only one. More move sequences can be
specified in the move parameter.
If you want to use more move sequences, separate them by the semicolon character ';'.
The parameter value equal to 'random' (this value is not supported in the original AnimCube Java applet)
will randomly pick some characters from the following move character subset:
R, U, F, L, D, B, 2, ', m and n,
resulting in generating random move sequence (compare with the scramble parameter). Its length can be adjusted via the randmoves parameter.
Note: To improve readability of your code, white-space characters can be used to surround the characters
from the move character set (with the exception
of modifiers - don't write e.g. Ra2' as R a2' or Ra 2' or Ra2 ').
Examples: move=R2' U M U' R2' U M' U'
and move={right index finger - U} R2' U r' {}.{right thumb - U'} R U' {}..{right index finger - U} R2' U l' {}.{left index finger - U'} L U'
are two different sequences showing one algorithm in different ways (the
second one is more customized to fast finger shortcuts/tricks).
The third example contains both sequences in one move parameter
value:
move=R2' U M U' R2' U M' U'; R2' U r' R U' R2' U l' L U'. The move sequence
in the second simulator contains delays (represented by dots) and messages
(enclosed in braces) to show the finger tricks more clearly. The animation is
also speeded-up in this case.
Note: Some of the turns affect center pieces (on 3x3x3 - 6x6x6
simulators), and they can be moved to another layer from the user's point of
view. Such movements do not affect
the notation from the user's point of view. The characters from the move
character set are not fixed to
particular center pieces. There are other approaches for a 3x3x3 cube (e.g. one by Lars Petrus)
that use turns relative to the cube centers and if the cube is rotated, the same
turn can be executed on different layers from the user's point of view. The
center-independent way has been chosen for AnimCubeJS because of consistency and
easier maintenance. If an M move followed by an F move
is executed on a 3x3x3 simulator,
it should affect the front layer you see in the front position, and not the
bottom layer where the center that was initially in the front position is now placed.
The chosen way is very familiar to the "corners-first" solvers
(solving the cube starting from the corners).
This parameter can enable the textual representation of the move sequence
inside the simulator window (iframe). There are six possible parameter values for a 3x3x3 simulator: '0',
'1', '2', '3', '4' and '5'
(note: value '5' is not supported in the original AnimCube Java applet). There are two possible values for a cube size other than
3x3x3: '0' and '1'.
The '0' value, which is the default value, means that the textual representation of the turn is not
displayed. The value equal to '1' enables displaying the turns in one of the older notation using advanced modifiers
(m, c, s, a and t for a 3x3x3 cube) to support various types of turns.
The value equal to '2' enables displaying the turns in the
shortened notation (using characters M, E, S, X, Y, Z,
and lowercase letters r, l, f, b, u, d).
See the move parameter description for examples (move character set for a cube size other than 3x3x3 is also discussed there).
To support another widely used standard where the meaning of Y and Z
rotations is
interchanged, you can use the parameter value '3'. Other turns are the
same as for the parameter value '2'. The value equal to '4' is
displaying middle slice turns in lowercase letters, the whole-cube rotations
use the prefix Q, and a simultaneous turn of two adjacent layers is expressed by two letters (first of them in uppercase,
second of them in lowercase). To display XYZ rotations in lowercase, use a parameter value '5'.
In order to prevent symbol meaning collisions
(Y and Z rotations to be specific, because they mean two different cube rotations depending on set parameter value),
use the yz parameter.
Examples: movetext=0, movetext=1, movetext=2, movetext=3, movetext=4 and movetext=5 give
the following results for the same values of other parameters.
Note: This parameter is not supported in the original AnimCube Java applet.
There are two possible values for this parameter: '0' and '1' (the default value is '0').
If set to '1', then Y and Z rotations
are switched. Examples below have the move parameter
set to 'XYZ', and at the same time the movetext parameter set to '1', '2', '3', '4' and '5',
which shows that while the original method of using movetext=3 (or movetext=5) to switch the
display of Y and Z works fine, the actual function of the turn (as declared in the move parameter) does not change, an input rotation
of Z still rotates around the up-down axis. With yz=1 the function of the move parameter changes so
that Z rotates around the front-back
axis and all movetext parameter values work as expected, except '2' which becomes switched.
Examples: movetext=1&yz=1&move=XYZ, movetext=2&yz=1&move=XYZ, movetext=3&yz=1&move=XYZ,
movetext=4&yz=1&move=XYZ and movetext=5&yz=1&move=XYZ have the following effect on the simulators.
This parameter specifies the move sequence to execute on the solved cube before starting the animation. It
can be used to setup solved cube to a certain legal state without using the facelets parameter.
The value format is the same as for the move parameter.
Using the 'random' value (note: this value is not supported in the original AnimCube Java applet)
will randomly pick some characters from the following move character subset:
R, U, F, L, D, B, 2, ', m and n,
resulting in generating random move sequence (compare with the scramble parameter). Its length can be adjusted via the randmoves parameter.
If the value is equal to '%23' (it's a HTML encoding reference for the hash symbol "#"), then it is
equal to the value of the move parameter
(the first one if more move sequences are specified). This parameter is mutually exclusive with the initrevmove parameter,
and has lower priority.
Examples:initmove=M2E2S2 and initmove=%23&move=M2E2S2 have the following effect on a 3x3x3 cube.
The meaning and possible parameter values are the same as for the initmove parameter, but the move
sequence is executed reversed this time (from end to beginning with opposite turning directions). It is
even more useful when the value is equal to '%23' and takes the
sequence of moves
from the move parameter (the first one if more move sequences are specified). See
the initmove parameter for more details.
To show the flexibility of the page creation using this
simulator, suppose that we have more move sequences affecting the same part of
the cube. Other parts should remain either unchanged (dark gray) or we do
not care about them (light gray). Instead of creating the
facelets coloring for each configuration, we can create only one
universal, and use it in all corresponding simulators while changing only the
move parameter. The initrevmove parameter set to '%23' creates the cube setup for us.
Examples:
facelets=YDYDYDYDY444444444RD7D77RD7OD6D66OD6BDBD9D999GD8D88GD8&initrevmove=%23&move=R2B2'RFR'B2'RF'Rfacelets=YDYDYDYDY444444444RD7D77RD7OD6D66OD6BDBD9D999GD8D88GD8&initrevmove=%23&move=FU'BD2B'UBD2F'B'facelets=YLYLYLYLY444444444RL7L77RL7OL6L66OL6BLBL9L999GL8L88GL8&initrevmove=%23&move=F2'UL'ULU'F2'U'L'U'L andfacelets=YLYLYLYLY444444444RL7L77RL7OL6L66OL6BLBL9L999GL8L88GL8&initrevmove=%23&move=U'R2DR'URD'R2D'L'U'LD
This parameter can be used as a demonstration of various move sequences. The
value format is the same as for the move parameter.
Using the 'random' value (note: this value is not supported in the original AnimCube Java applet)
will randomly pick some characters from the following move character subset:
R, U, F, L, D, B, 2, ', m and n,
resulting in generating random move sequence. Its length can be adjusted via the randmoves parameter.
If the value is equal to '%23' (it's the encoding for the hash symbol "#", as stated in the
initmove parameter section), then it is
equal to the value of the move
parameter (the first one if more move sequences are specified). The specified
move sequence is executed after page load and all the operations are processed in loop from
beginning to the end. The demo mode can be interrupted by pressing
any control button in the button bar. The cube state and move sequence is then reinitiated, and the
simulator is prepared for regular operations.
Note: Do not overuse this parameter. It is recommended using only one (if any) simulator per page with this parameter set.
Example: To see demo={AnimeCubeJS}ZZUuZZ{by M%2E Feather %26 J%2E Jel%C3%ADnek}d'D'UE'D'{}D'E'U in action, have a look at the first
simulator of this page. Note that the Z rotation as written in the example is defined in terms of movetext=2 in the demo mode. The string
"%2E" is a HTML encoding reference for a dot "." and "%26" translates to an ampersand "&". The "í" character can be substituted by "%C3%AD".
Using this parameter the move count can be adjusted to various turn metrics. There are four possible values with the following meaning:
The default value is '0'. The used metric can be seen as a
character after the move counter.
Note: HTM is also known as FTM (Face Turn Metric). Letter "f" used to be appended after the move counter for metric=2 in the
original AnimCube Java applet. It has been changed to "h".
Note: Move count for the s and a advanced modifiers in metric=3 was 1 for both the quarter turn and half turn
in the original AnimCube Java applet. It has been changed to 2.
Examples:
metric=0metric=1metric=2metric=3give the following results for the same values of other parameters.
This parameter can adjust the appearance of the displayed text inside the simulator window (iframe). There are two
possible values: '0' and '1'. The '0' value means that all
text passages are displayed in the standard format with the black or white color,
depending on the bgcolor parameter. The value equal to '1' enables displaying all
text passages with outlined font (black outline around white text), and is used to
increase legibility for strange background colors (i.e. strange values of the bgcolor parameter). The used font is outlined by
default (the default value is '1').
Examples: fonttype=0 and fonttype=1
give the following results for the same values of other parameters. The next
two examples show the appearance after the background was changed to a darker
color (third simulator is set to fonttype=0, fourth simulator is set to fonttype=1).
Note: This parameter is not supported in the original AnimCube Java applet.
Using this parameter you can adjust the size of the characters displayed
inside the simulator window (iframe). The range is from '5'
to '40' (pixels), the default value is '12'.
Examples: textsize=5, textsize=12 and textsize=40 have the following effect on the simulators.
Note: Clearly, the higher the parameter value you use, the higher simulator window (iframe dimensions) you should use for a better appearance.
This parameter contains color codes of all cube facelets/stickers.
The facelets parameter is mutually exclusive with the parameters colorscheme and pos,
and has the highest priority. The value of this parameter must
have exactly NxNx6 characters (N for a 2x2x2 cube is equal to 2, N for a 5x5x5 cube equals 5, etc.), resulting
in 54 characters for a 3x3x3 cube. Each character
determines the used color. All possible colors and the corresponding character
codes (which are case insensitive) can be seen in the following table. The characters from '0' to '9'
represent adjustable colors that can be set to any color using the colors parameter.
| 0 | light orange |
| 1 | pure red |
| 2 | pure green |
| 3 | pure blue |
| 4 | white-gray |
| 5 | yellow-gray |
| 6 | orange-gray |
| 7 | red-gray |
| 8 | green-gray |
| 9 | blue-gray |
| w | white |
| y | yellow |
| o | orange |
| r | red |
| g | green |
| b | blue |
| l | light gray |
| d | dark gray |
| m | magenta |
| c | cyan |
| p | pink |
| n | light green |
| k | black |
| anything else means gray | |
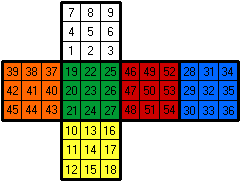
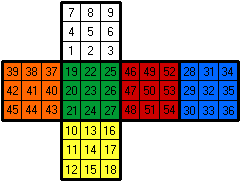
The following table shows the meaning of all character positions in the facelets
parameter value for a 3x3x3 cube. The parameter value can be divided into six groups, each group
consisting of nine (NxN in general for other cube sizes than 3x3x3) characters determining the facelet colors. To show the position of each
facelet in one of the six groups (actually representing cube faces), each group in the table is set to the following sequence of
characters: '123456789'. The other characters in the parameter value are set to middle gray.
The second row in the table shows the affected cube face for each group of characters. The third
row in the table shows character positions in the parameter value for the corresponding group of characters.
| Up | Down | Front | Back | Left | Right |
| 1-9 | 10-18 | 19-27 | 28-36 | 37-45 | 46-54 |
To clarify the facelet layout for a 3x3x3 simulator, the next picture shows the facelet positions in the parameter value (starting from 1).

Example: facelets=oywoyyoooCMCMYMCMC*dkl*dwl*PNCNCPCPNrgbgbrbrgYNGNNGGGG
initializes the cube to the following (weird) configuration. The mixed character case is used only to visually separate the faces.
This parameter is used to set the color scheme of the solved cube. In
combination with the initmove / initrevmove parameter, it can, in some
cases, replace the facelets or pos parameter. It is mutually exclusive
with the facelets and pos parameter, and has the lowest priority.
The value must consist of exactly six characters, each determining the color
of the corresponding cube face. Cube face order is: Up, Down, Front, Back, Left
and Right. The color codes are shown in the table in the facelets
parameter section. The default value is 'wyorbg'.
Examples: colorscheme=wbgyor sets the color scheme to the
"Japanese" style: white opposite to blue. colorscheme=456789 sets the color scheme to the grayed default scheme, because the digits 4
to 9 represent configurable colors initialized to grayish shades of the colors, and are
discussed in the facelets and colors parameter sections.
colorscheme=wwrrbb sets the color scheme to the tricolor scheme that uses only three colors
with the same colors on opposite faces.
This parameter can be used to set ten configurable colors to custom
colors. Configurable colors are given in the RGB string format: RRGGBB, forming the
RGB triple (each component is 2 hex digits). Each RGB triple
sets the corresponding configurable color. Configurable colors
can be accessed in other parameters (facelets and colorscheme)
by means of the '0', '1', ..., '8', '9' substitutes.
All the default colors are shown in the facelets parameter section.
Example: colors=ff888888ff888888ff88ffffff88ffffff88 in
combination with colorscheme=012345 sets the color scheme to light
colors (red, green, blue, cyan, magenta, yellow).
There are 6 configurable colors in the example above (can have up to 10 configurable colors):
RRGGBB <—— RGB triple ------ ff8888 0 88ff88 1 8888ff 2 88ffff 3 ff88ff 4 ffff88 5
The number in the right column is then referenced to use that configurable color in either the colorscheme or facelets
parameter, so for colorscheme=012345 it applies:
ff8888 = Up 88ff88 = Down 8888ff = Front 88ffff = Back ff88ff = Left ffff88 = Right
The color scheme in the example above is set to lighter colors because "00" has been replaced by "88" (increasing the number makes it lighter: 000000 = black, ffffff = white).
RRGGBB <—— RGB triple ------ ff0000 red 00ff00 green 0000ff blue 00ffff cyan ff00ff magenta ffff00 yellow
This parameter should be considered obsolete, and is supported only because of the compatibility and smooth replacement of the old 3x3x3 Rubik's Cube Java applet made by Lars Petrus (which has been later replaced by his JavaScript simulator called Roofpig).
The pos parameter is similar to the facelets
one. Using this parameter, the AnimCubeJS simulator sets other unset parameters to proper values, so as the
appearance is as close as possible to the old Lars' Java applet.
If this parameter is used, then default implicit parameter settings are:
This parameter is mutually exclusive with the parameters facelets
and colorscheme. When used simultaneously, facelets has higher
priority and colorscheme lower.
Examples: First cube below is identical to the code of Lars' old 3x3x3 Java applet. The next two cubes come from the newer (yet still old) Lars' 3x3x3 Java applets that use extended notation for whole-cube rotations and two-layer turns. Although the same symbols are used (see the source code if you are interested), the meaning of symbols in the notations is different.
position=UUUUFF
setting.pos layout (compare with the facelet layout as described in the facelets parameter section) for a 3x3x3 simulator is:
25 26 27
22 23 24
19 20 21
48 47 46 16 17 18 28 31 34 03 02 01
51 50 49 13 14 15 29 32 35 06 05 04
54 53 52 10 11 12 30 33 36 09 08 07
39 38 37
42 41 40
45 44 43
The very same principle of ordering applies to other cube sizes.
| a | green |
| b | blue |
| c | red |
| d | white |
| e | orange |
| f | yellow |
| g | light gray |
| h | dark gray |
| A | green-gray |
| B | blue-gray |
| C | red-gray |
| D | white-gray |
| E | orange-gray |
| F | yellow-gray |
move parameter section.Note: This parameter is not supported in the original AnimCube Java applet.
This parameter has two possible values: '0' (which is the
default value) and '1'. Set to '1' for Supercube as shown
in the example below. The supercube=1 setting makes the borders of the simulator thinner (this can be adjusted by the borderwidth
parameter).
Examples: supercube=1 and supercube=0 have the following effect on the simulators.
Note: This parameter is not supported in the original AnimCube Java applet.
Layout is the same as for the facelets parameter, values are:
Example: superfacelets=000010000000000000000020000000000000000000000000030000 together with supercube=1 makes the black center piece
twisted clockwise (by 90 degrees), green center piece half twisted (by 180 degrees), and red center piece twisted counter-clockwise (by 90 degrees).
All the other characters in the parameter value are set to normal twist.
Note: This parameter is not supported in the original AnimCube Java applet.
Using the scw parameter (it stands for SuperCubeWhite) you can translate the w letters written in the facelets
or colorscheme parameter value, if also supercube=1 is used. Possible values are:
Examples: colorscheme=wygbor&scw=1 along with supercube=1 gives the result as seen on the first cube, and
facelets=wwwwwwwwwyyyyyyyyygggggggggbbbbbbbbbooooooooorrrrrrrrr&scw=2 along with supercube=1 gives the result as seen on the second cube.
The third cube has the same parameter values as the first one, except for scw=1 is replaced by scw=0.
Note: The scw parameter is not needed at all if k is used for color (which is black, as described in the facelets
parameter section). The scw parameter makes it easy to switch the facelets or colorscheme parameter
value between normal cube & Supercube (so you
don't have to replace all the w's with k's) by using scw=1.
Note: Initially, the parameter values were 'black' and 'blank'. Their meaning is now equivalent to the values
'1' and '2'.
Note: This parameter is not supported in the original AnimCube Java applet.
This parameter has two possible values: '0' (which is the
default value) and '1'. Set to '1' for
Gabbasoft colors as shown on the first cube below.
Examples: gabbacolors=1 and gabbacolors=0 have the following effect on the simulators.
As you can see, gabbacolors=1 makes the borders of the simulator thinner (this can be adjusted by the borderwidth
parameter), and it can be also used for the Supercube, as shown on the first cube below.
Examples: gabbacolors=1&supercube=1 and gabbacolors=0&supercube=1 have the following effect on the simulators.
Note: You can omit the gabbacolors parameter by combining the borderwidth and colors
(white: ffffff, yellow: ffd90a, green: 0b7d39, blue: 0b4186, orange: ff4f0b,
red: 9e0b19) parameters.
Note: This parameter is not supported in the original AnimCube Java applet.
This parameter can be used to generate random move sequence being formed by
some characters from the following move character subset:
R, U, F, L, D, B, 2, ', m and n.
There are three possible values: '0' (which is the default value), '1' and '2'.
If the value is equal to '1' then the starting cube state will be solved and playing the move sequence will scramble the cube. If
the value is equal to '2' then the
starting cube state will be scrambled and the move sequence will solve the cube.
Each time the clear (Rewind) button is pressed a new random move sequence is generated. The default
move count of random sequence of moves generated is the cube size
multiplied by 10 (30 for 3x3x3, 40 for 4x4x4, etc.), but it can be changed with the randmoves parameter
as shown on the second cube below.
By default the full button bar is shown (i.e. the buttonbar parameter is set to
the value '1'). If buttonbar=2 is used then only the Rewind button
is shown and pressing it toggles between solved and scrambled (starting cube state depends on the scramble setting). You
should not use the buttonbar=0 setting.
With buttonbar=1, the same functionality can be achieved using either the scramble parameter or the
'random' value (on the move parameter) with one difference which is that the scramble
parameter generates a new random move sequence when the clear (Rewind) button is pressed on button bar, whereas with the 'random' value
the web page must be reloaded to get a new random move sequence. You can compare the functionality between the scramble=1 and move=random,
as well as between the scramble=2 and move=random&initrevmove=%23 if you want to see the difference.
With buttonbar=2 and scramble=1, the clear (Rewind) button toggles between random and solved states (starting with solved state),
the same functionality cannot be achieved with move=random (unless
using HTML/JavaScript buttons, see the last Note in the randmoves parameter
description). For scramble=2, which starts with the random state, the same can be achieved with initmove=random and using the
web page reload for a new random move sequence, although there is no option for the solved
cube state as with the scramble parameter.
Use of the scramble parameter is mutually exclusive with the move, initmove,
initrevmove, demo, facelets,
superfacelets and pos parameters (they are ignored if declared).
Examples: scramble=1, scramble=2&randmoves=18, scramble=1&buttonbar=2 and
scramble=2&buttonbar=2 have the following effect on the simulators.
Note: This parameter is not supported in the original AnimCube Java applet.
This parameter allows to change the move count of randomly generated move sequence. The value should consist only of natural numbers (including 0,
however, if equal to '0' then it is equal to the default value which is the cube size multiplied by 10, i.e. 20 for 2x2x2, 50 for 5x5x5, etc.).
Randomly generated move sequence is supported by the scramble parameter and 'random' parameter value
of the move, initmove, initrevmove and
demo parameters.
Examples: randmoves=1&initmove=random, randmoves=2&initrevmove=random and randmoves=3&move=random
have the following effect on the simulators.
Note: Even though the function generating random move sequence takes the characters from the following move character subset:
R, U, F, L, D, B, 2, ', m and n for
each cube size, obviously m and n modifiers won't be used to generate a random move sequence for a 2x2x2 cube.
Similarly, n modifier won't be used to generate a random move sequence for
the 3x3x3 and 4x4x4 cubes, and finally m modifier won't be used
to generate a random move sequence for the 3x3x3 and 5x5x5 cubes (the reason for the latter restriction lies in a so-called
fixed centers model, which is a Rubik's cube model in which center layers never turn).
Note: Use of the randmoves and scramble parameters, as well as 'random' parameter value (with
move or initmove parameters) can provide much more functionality when used with HTML buttons that call JavaScript
functions which pass parameters to the simulator. See the Enhancement section for more.
The AnimCubeJS interface file cubeX.html (where "X" denotes the cube size) prevents the page from scrolling while rotating the cube
by setting overflow:hidden for the body of the parent document while the mouse button is pressed. However, some mobile browsers
have an autohide feature for the tab/address bar which overrides this setting and allows page scrolling (as it "hides" the
tab/address bar) while rotating the cube. This results in a poor user experience.
One way to fix this is to enclose the entire page contents in a non-scrollable div using the following CSS, the div should be declared with class="wrap":
body, html {
height:100%;
overflow:hidden;
margin:0;
}
div.wrap {
height:100%;
overflow:auto;
padding:8px 10%;
}
For this to work properly the body must not have any margin, however, it can be set in div.wrap instead by using padding as shown above.
Also, a slightly modified cube interface file must be used - which is named noscrollX.html instead of cubeX.html
in this case. Click on the example links below to see the implementation of this method.
Note: Unfortunately, the bLazy script (see how to lazy load simulators in the Using Simulator in Web Pages section) is not working correctly anymore for above mentioned procedure if there are multiple divs on page.
By adding a bit of extra HTML and/or JS code you can make wide variety of fancy features (such as responsive cubes) which might become handy if you want to cube but don't have a physical cube around:
There is also a different way of implementing AnimCubeJS that is designed for making interactive cubes that work even offline - the Alternate Parameter Method (APM).
This method requires using modified versions of the AnimCubeJS files (see how to create modified AnimCubeJS files) and is limited to one interactive cube per page. Also required is use of a "wrap" div to prevent page scrolling while rotating the cube (see div declaration with class="wrap" above for more info).
This method is activated by including one or more divs in a web page with id=cubeN where N is the cube size (2=2x2x2, ..., 6=6x6x6) and including the corresponding script(s):
<script src="animcubeN.nocache.js"></script>
Also include apmlib.js which has event handlers to prevent page scrolling while rotating the cube and to prevent the context menu from popping up when using right-click to rotate. Include this script at the bottom of the page:
<script src="apmlib.js"></script>
Also include the following global variables (in JavaScript):
var cube = cubeN; // replace N with cube size var init; var init2; // optional - only needed if doing resizing (as in pixels) var initStatic;
The div width & height style properties are used for the cube size as shown by the following example for a 3x3x3 cube, all other parameters are declared as separate attributes in the form of parameter=value. Cube (div) size must be in pixels.
<div id=cube3 style="width:300px;height:300px" colorscheme=roywgb bgcolor=ffffff> </div>
Parameters can be dynamically modified (by JavaScript functions called by HTML inputs, buttons, select lists, etc.) by changing the div attributes as shown in these examples:
Width & Height:
cube.style.width = '200px';
cube.style.height = '200px';
All other parameters:
cube.setAttribute('supercube', '1');
cube.removeAttribute('initmove');
To apply the changes and redisplay the cube, do the following command with N replaced by the cube size:
Init[N](InitStatic[N]);
To allow changing the cube size (between 3x3x3, 4x4x4, etc.) set the width & height to 0 for all but one div initially (so there are not five cubes displayed on page load) and then selectively set width & height (to desired size) for one div at time based on user input.
Examples of how to use this method for a single cube size (3x3x3) are:
An example with all cube sizes is Scrambling button with adjustable cube magnification.
If you realize any problem you can contact Tadeáš Miler (he is a co-author of the AnimCubeJS documentation which is still heavily based on the original AnimCube documentation by Josef Jelínek) or you can file an issue to the AnimCubeJS repository on GitHub.