
| Modern 3D JavaScript Simulator for Animating the Rubik's Cube |
AnimCubeJS (formerly AnimCube)
AnimCube created by Josef Jelínek (2001 - 2004)
AnimCubeJS created by Michael Feather (old versions: 2015 - 2019, current version: 2021)
AnimCubeJS 4x4x4 - 7x7x7 3D graphics core improvement by Marcelo Falcão de Oliveira (2023)
Purpose of this simulator:
Main features of this simulator:
Note: Native anti-aliasing was not used in the original AnimCube Java applet because it was not generally supported by the web browsers back then. Nowadays, modern web browsers are using native anti-aliasing in order to draw smoother facelet edges.
Note: To make this simulator work you need a JavaScript-enabled web browser. JavaScript in your web browser is currently
The program is classified as freeware and you can use the cube simulator in your web pages. In order to do so, download one (or more) of the files below. Supercubes are included by default.
2x2x2 AnimCubeJS simulator
.zip file (19 kB)
3x3x3 AnimCubeJS simulator
.zip file (20 kB)
4x4x4 AnimCubeJS simulator
.zip file (20 kB)
5x5x5 AnimCubeJS simulator
.zip file (21 kB)
6x6x6 AnimCubeJS simulator
.zip file (21 kB)
7x7x7 AnimCubeJS simulator
.zip file (22 kB)
You can choose from 2 different versions of AnimCubeJS. Click on the button below for details.
Notable differences between the current and the old version of AnimCubeJS:
Another difference is that the old documentation is using bLazy script to lazy-load the simulators. Although not necessary, you can still use bLazy in the current version. Here's how:
With the current AnimCubeJS version there is no need to load a file for each
cube to be displayed on a web-page, it only takes a function call to
render a cube. Optimally, bLazy (or other software) would have an option
for calling a function as opposed to loading a file. However, an alternative
is to make a file that calls the function, the following shows an
implementation using file callAnimCube3.js:
<div style="width:200px; height:200px">
<script class="b-lazy" data-src="callAnimCube3.js?param=value&..." async></script>
</div>
There is one additional requirement, the following CSS is on the bLazy
demo page and without it the script loading does not work:
.b-lazy, video {
display:inline-block;
position:absolute;
left:0;
top:0;
height:100%;
width:100%;
}
https://dinbror.dk/blazy/examples/?ref=blog#script
The above CSS causes problems when used with animcubejs.html so this
modification can be used instead:
.b-lazy {display:inline-block; height:1px; width:1px;}
The "wrap" div, which eliminates page scrolling while rotating the cube
on mobile devices, can be used used with the "container" option as shown:
<script>var bLazy = new Blazy({container:'#wrap'})</script>
For IE11 to work with AnimCubeJS/bLazy, it must have the following
third-party software included in the web-page which provides backward
compatibility for older browsers:
<script src="currentScript.js"></script>
(function(){
if (document.currentScript != null)
AnimCube3(document.currentScript.src.split('?')[1]);
})();
/* This file is included for use with AnimCubeJS to provide backward
compatibility for IE11 when using bLazy. A limitation of
currentScript.js is that each parameter list (i.e. the part after
callAnimCube3.js?) must be unique to display cubes properly.
To use, include in web-page as shown:
<script src="currentScript.js"></script>
*/
// Source: https://github.com/amiller-gh/currentScript-polyfill
// document.currentScript polyfill by Adam Miller
// The MIT License (MIT)
(function (document) {
var currentScript = 'currentScript';
// If browser needs currentScript polyfill, add get currentScript() to the document object
if (!(currentScript in document)) {
Object.defineProperty(document, currentScript, {
get: function () {
// IE 8-10 support script readyState
// IE 11+ support stack trace
try {
throw new Error();
}
catch (err) {
// Find the second match for the "at" string to get file src url from stack.
// Specifically works with the format of stack traces in IE.
var i = 0,
stackDetails = (/.*at [^(]*\((.*):(.+):(.+)\)$/ig).exec(err.stack),
scriptLocation = (stackDetails && stackDetails[1]) || false,
line = (stackDetails && stackDetails[2]) || false,
currentLocation = document.location.href.replace(document.location.hash, ''),
pageSource,
inlineScriptSourceRegExp,
inlineScriptSource,
scripts = document.getElementsByTagName('script'); // Live NodeList collection
if (scriptLocation === currentLocation) {
pageSource = document.documentElement.outerHTML;
inlineScriptSourceRegExp = new RegExp('(?:[^\\n]+?\\n){0,' + (line - 2) + '}[^<]*<script>([\\d\\D]*?)<\\/script>[\\d\\D]*', 'i');
inlineScriptSource = pageSource.replace(inlineScriptSourceRegExp, '$1').trim();
}
for (; i < scripts.length; i++) {
// If ready state is interactive, return the script tag
if (scripts[i].readyState === 'interactive') {
return scripts[i];
}
// If src matches, return the script tag
if (scripts[i].src === scriptLocation) {
return scripts[i];
}
// If inline source matches, return the script tag
if (
scriptLocation === currentLocation &&
scripts[i].innerHTML &&
scripts[i].innerHTML.trim() === inlineScriptSource
) {
return scripts[i];
}
}
// If no match, return null
return null;
}
}
});
}
})(document);
With the current AnimCubeJS version, the ms-windows version of Safari (5.1)
does not work with bLazy because it is missing the currentScript function
which became available starting with version 8 as can be seen here:
https://caniuse.com/?search=currentscript
There are two other possible solutions:
1. bLazy (or other software) could provide an option for calling a
function instead of loading a file which would eliminate the need for
the currentScript function
2. The third-party software "currentScript.js", which currently does not
work for Safari 5.1, could be modified
------------------------------------------------------------------------
Safari 5.1 is missing the function requestAnimationFrame so third-party
software "requestAnimationFrame.js" can be used to provide
backward compatibility. To use, include in web-page as shown:
<script src="requestAnimationFrame.js"></script>
The requestAnimationFrame function became available starting with
version 6 as can be seen here:
https://caniuse.com/requestanimationframe
/* This file is included for use with AnimCubeJS to provide backward
compatibility for Safari v5.1 (in ms-windows). To use, include
in web-page as shown:
<script src="requestAnimationFrame.js"></script>
*/
// https://gist.github.com/paulirish/1579671
// http://paulirish.com/2011/requestanimationframe-for-smart-animating/
// requestAnimationFrame polyfill by Erik Möller. fixes from Paul Irish and Tino Zijdel
// MIT license
(function() {
var lastTime = 0;
var vendors = ['ms', 'moz', 'webkit', 'o'];
for(var x = 0; x < vendors.length && !window.requestAnimationFrame; ++x) {
window.requestAnimationFrame = window[vendors[x]+'RequestAnimationFrame'];
window.cancelAnimationFrame = window[vendors[x]+'CancelAnimationFrame']
|| window[vendors[x]+'CancelRequestAnimationFrame'];
}
if (!window.requestAnimationFrame)
window.requestAnimationFrame = function(callback, element) {
var currTime = new Date().getTime();
var timeToCall = Math.max(0, 16 - (currTime - lastTime));
var id = window.setTimeout(function() { callback(currTime + timeToCall); },
timeToCall);
lastTime = currTime + timeToCall;
return id;
};
if (!window.cancelAnimationFrame)
window.cancelAnimationFrame = function(id) {
clearTimeout(id);
};
}());
Web developers can download the GitHub repository containing source code and documentation for both AnimCubeJS versions.
Controls of the simulator are quite intuitive. You can rotate the whole cube as well as twist separate layers using mouse (finger in the case of a touch screen). To twist separated layer, pick one and use dragging in natural direction (with the left mouse button being pressed). To rotate the whole cube, use the right mouse button or drag from a near point outside the cube image (the latter option is also applicable to touch screens). The possibility to twist a layer can be disabled in a web page, then only the whole-cube rotation is allowed. You can control the animation by buttons in the button bar. Animation can be immediately set to any position using the progress bar (if present) just above the button bar (which can be reduced or totally hidden).
The progress bar consists of two components, namely:
Animation can be applied more times, as well as interleaved with direct manipulation to allow a user to experiment if he/she wants to. Unless otherwise stated, the first button (Rewind) always clears the current cube rotation, twisted layers, mirroring and executed turns (if applicable) to the simulator's initial configuration. The middle button has two purposes: when the animation is playing, it will stop it; when the animation is stopped, it mirrors the cube view to allow a user to experiment with symmetrical cases. The cube can be rotated by mouse / finger even if the animation is started. If you press a button in the middle of an animated layer twist, the twist is finished immediately and the new requested action is started.
In the Enhancement section you will find how to activate keyboard input to enter moves by typing letters. You can also duplicate the functionality of the button bar using JavaScript buttons.
<!DOCTYPE html>
<html>
<head>
<script src="AnimCube3.js"></script>
</head>
<body>
<div style="width:200px; height:219px">
<script>AnimCube3("move=RUR'URU2R'U2&initrevmove=#")</script>
</div>
</body>
</html>
The result of the code above can be seen here. Explanation in detail follows below.
To use the simulator in your own web pages, start by adding the following line to the HTML head section.
<script src="AnimCubeX.js"></script>Note: In the code above, replace "X" by the cube size you downloaded - e.g. AnimCube2.js means the 2x2x2 simulator will be displayed,
AnimCube7.js means the 7x7x7 simulator will be displayed.
Next, add the following code in the HTML file to the place where you want the simulator to be displayed. Do not forget to replace "X" there as well.
<div class="cube" style="width:160px; height:179px">
<script>AnimCubeX("parameters")</script>
</div>Optionally, add the following line to your CSS.
.cube {display: inline-block;}Make sure to declare parameters as follows: name=value, and separate parameter declarations with & symbol.
Extract downloaded .zip file to see the AnimCubeX.js file.
Make sure to include the source AnimCubeX.js file in the directory/folder referenced in the HTML head section of your web page.
Cube's (div's) width and height are arbitrary and can be flexibly adjusted. For the best appearance the height should be equal to width + value of the button height + 6 (6 being the height of the progress bar) if the button bar is displayed, and width if the button bar is hidden or only the Rewind button is displayed. The button height is configurable, default value of it is 13 pixels.
Examples for cubes with the button bar:
Button
Width Height Height
----- ------ ------
181 13 200
200 13 219
277 17 300
300 17 323
The "best appearance" recommendation above maximizes the magnification of the cube for a given width which also minimizes the space around the cube inside the div (from which a rotation can be initiated).
With regard to customizing, increasing the width (from "best appearance" recommendation above) widens the button bar and also the amount of space around the cube inside the div, while maintaining the same magnification of the cube.
If the width is already wider than the "best appearance" recommendation above (as in width = height for example) then increasing the (div's) height will increase the magnification of the cube until height = width + button height + 6, at which point further increases in height no longer increase the magnification of the cube but instead add space above & below the cube inside the div.
Examples: The following two simulators are showing the intro-simulator (not in demo mode) with different aspect ratios (width and height).
First cube (div) has the following attribute: style="width:250px; height:150px", second cube (div) has the following attribute:
style="width:150px; height:250px".
You can also use percent units to set the div's width, which might keep a bigger area of
control buttons resulting in more comfortable tapping on mobile devices. The cube (div) below has the following
attribute: style="width:100%; height:150px". See a different approach for implementing fully responsive-layout cubes as outlined in the
Enhancement section.
Next sections are describing all parameters and their possible values. Every parameter
is optional so the simplest possible call is made using <script>AnimCubeX("")</script>
(i.e. with no parameters at all).
There are 46 customizable parameters. They are listed below in the order corresponding to their occurrence in the documentation. The best way to understand their meaning is to experiment with example simulators provided in the description of each parameter.
AnimCubeJS Configuration Tool is a nice and easy way for creating simulators with the desired functionality. By declaring parameters online (it actually works even offline) you can build a simulator and then share it using a URL link.
parameter name: align | value: 0 - 99
parameter name: bgcolor | value: hexadecimal color
parameter name: borderwidth | value: 0 - 20
parameter name: butbgcolor | value: hexadecimal color
parameter name: buttonbar | value: 0 - 2
parameter name: buttonheight | value: 9 - 25
parameter name: clickprogress | value: 0 or 1
parameter name: colors | value: hexadecimal color string
parameter name: colorscheme | value: 6 color codes
parameter name: config | value: .txt file
parameter name: counter | value: 0 or 1
parameter name: cubecolor | value: hexadecimal color
parameter name: demo | value: string from move character set, random or #
parameter name: doublespeed | value: natural number
parameter name: edit | value: 0 or 1
parameter name: facelets | value: string of color codes
parameter name: fonttype | value: 0 or 1
parameter name: gabbacolors | value: 0 or 1
parameter name: hint | value: natural number
parameter name: hintborder | value: 0 or 1
parameter name: hinthoriz | value: decimal number greater than 0
parameter name: hintvert | value: decimal number greater than 0
parameter name: initmove | value: string from move character set, random or #
parameter name: initrevmove | value: string from move character set, random or #
parameter name: metric | value: 0 - 3
parameter name: move | value: string from move character set or random
parameter name: movetext | value: 0 - 6 (for 3x3x3 only, other cube sizes: 0, 1, 5 or 6)
parameter name: movetextspace | value: 0 or 1
parameter name: perspective | value: natural number
parameter name: pos | value: string of Lars Petrus' color codes
parameter name: position | value: R, U, F, L, D and/or B string
parameter name: randmoves | value: natural number
parameter name: repeat | value: 0 or 1
parameter name: scale | value: natural number
parameter name: scramble | value: 0 - 2
parameter name: scw | value: 0 - 2
parameter name: sign | value: 0 or 1
parameter name: slidercolor | value: hexadecimal color
parameter name: snap | value: 0 or 1
parameter name: speed | value: natural number
parameter name: supercube | value: 0 or 1
parameter name: superfacelets | value: 0 - 3 string
parameter name: textsize | value: 5 - 40
parameter name: troughcolor | value: hexadecimal color
parameter name: wca | value: 0 or 1
parameter name: yz | value: 0 or 1
parameter name: config | value: .txt file
parameter name: bgcolor | value: hexadecimal color
parameter name: cubecolor | value: hexadecimal color
parameter name: butbgcolor | value: hexadecimal color
parameter name: slidercolor | value: hexadecimal color
parameter name: troughcolor | value: hexadecimal color
parameter name: clickprogress | value: 0 or 1
parameter name: snap | value: 0 or 1
parameter name: buttonbar | value: 0 - 2
parameter name: buttonheight | value: 9 - 25
parameter name: repeat | value: 0 or 1
parameter name: edit | value: 0 or 1
parameter name: speed | value: natural number
parameter name: doublespeed | value: natural number
parameter name: position | value: R, U, F, L, D and/or B string
parameter name: scale | value: natural number
parameter name: align | value: 0 - 99
parameter name: hint | value: natural number
parameter name: hinthoriz | value: decimal number greater than 0
parameter name: hintvert | value: decimal number greater than 0
parameter name: hintborder | value: 0 or 1
parameter name: perspective | value: natural number
parameter name: borderwidth | value: 0 - 20
parameter name: move | value: string from move character set or random
parameter name: movetext | value: 0 - 6 (for 3x3x3 only, other cube sizes: 0, 1, 5 or 6)
parameter name: movetextspace | value: 0 or 1
parameter name: yz | value: 0 or 1
parameter name: sign | value: 0 or 1
parameter name: wca | value: 0 or 1
parameter name: initmove | value: string from move character set, random or #
parameter name: initrevmove | value: string from move character set, random or #
parameter name: demo | value: string from move character set, random or #
parameter name: metric | value: 0 - 3
parameter name: counter | value: 0 or 1
parameter name: fonttype | value: 0 or 1
parameter name: textsize | value: 5 - 40
parameter name: facelets | value: string of color codes
parameter name: colorscheme | value: 6 color codes
parameter name: colors | value: hexadecimal color string
parameter name: pos | value: string of Lars Petrus' color codes
parameter name: supercube | value: 0 or 1
parameter name: superfacelets | value: 0 - 3 string
parameter name: scw | value: 0 - 2
parameter name: gabbacolors | value: 0 or 1
parameter name: scramble | value: 0 - 2
parameter name: randmoves | value: natural number
This parameter may simplify page maintenance and enables a user to modify behavior of multiple simulators in a page by the modification of one configuration file.
The config parameter takes the file name (with a .txt suffix) as a value. The file
location has to be specified relative to the location of the HTML document that
uses it. This restriction is set to unify the functionality on both internet and
local locations. The file format is simple. It consists of lines, each
specifying chosen value of a particular parameter. Each line starts with the
parameter name followed by the equal sign "=" and the rest of line
contains the parameter value. White-space characters can be used to surround the
parameter name and value. All values specified in the configuration file can be
overwritten by simulator parameters declared in the HTML document (web page). That is, simulator parameters
declared in the web page are prioritized over the parameters specified in the configuration file.
Example: AnimCube3("config=AnimCube3.txt") sets all
parameters to the ones found in the file "AnimCube3.txt".
The file contents can be of the following form:
bgcolor=ffffff
butbgcolor=99eebb
movetext=1These settings set some of the background colors and enable text
displaying for all simulators with this config parameter. The following first
two simulators have only six parameters declared (config, colorscheme, move,
initrevmove, snap and buttonheight),
and differ only in the move parameter values. The third simulator has the same parameters and values as the first one, except for missing the
config parameter.
Note: The configuration file name used to have a .cfg suffix in the original AnimCube Java applet documentation.
Here, the .txt suffix has been chosen as an alternative to demonstrate that there is no requirement that the
configuration file extension must be .cfg. You should be able to see the contents of the "AnimCube3.txt" file linked
above right in the web browser. In this particular case you would not be able to see the contents of the "AnimCube3.cfg" file
right in the web browser. Both file types work the same in terms of simulator functionality.
Note: Due to browser implementations of the same-origin policy, the .txt configuration file will not work
locally if the web page containing AnimCubeJS simulator is accessed via file://..., use http://...
on local web server (such as Apache or IIS) instead. However, there is a way to use a configuration file
without getting it from the server.
All that is needed is to define a variable in a web page, and then use it in each call to AnimCubeX.
Access the following two simulators via file://..., and compare them with the first two simulators above.
While the first pair of simulators is getting a configuration file ("AnimCube.txt") from the server, the second pair of simulators is getting the "config.js" file containing the "config" variable from the web client. Note that the file formats are different.
Add the following line to the HTML head section rigth after the <script src="AnimCubeX.js"></script>:
<script src="config.js"></script>Make sure to include the source config.js file in the directory/folder referenced in the HTML
head section of your web page. Next, add the following code in the HTML file to the place where you want the simulator to be displayed.
<div...>
<script>AnimCubeX(config + "¶meters")</script>
</div>Do not forget to replace "X" by the cube size.
The bgcolor parameter determines the background color of the
simulator. This parameter can be set to the background color of your web page in
order to avoid visual color collisions. The value of the parameter consists of six hex digits and
is case insensitive. The meaning of these digits is equal to the RGB color
specification in HTML. If this parameter is missing, the color
is set to middle gray (the default value is '808080'). The move counter is outlined to allow good visibility for
any color. You can hide it using the counter parameter.
There is also a possibility to use transparent background which gives flexibility when setting color gradient or personalized image/video as a web page background. Details about transparency can be found in the Enhancement section.
Examples: AnimCube3("bgcolor=ff0000") sets the background color to red. The second simulator is an
example of the default bgcolor parameter value.
Note: On the two cubes above you can notice different border colors for both the button bar and the progress bar,
as well as different slider color in the progress bar. The reason for the former is discussed in
the butbgcolor parameter section, the reason for the latter is discussed
in the slidercolor parameter section.
Note: This parameter is not supported in the original AnimCube Java applet.
Using the cubecolor parameter you can adjust the body color of the cube (the
color of plastic on a real cube). It has the same value format as the bgcolor
parameter. The default value is '000000' which is black. To avoid possible color collisions between the stickers
and the body of the cube, set the facelets, colorscheme or
colors parameter to appropriate value.
Examples: AnimCube3("cubecolor=ffffff&colorscheme=kygbor") sets the cube color to white along with black stickers.
The second simulator is an example of the default cubecolor parameter value along with white stickers.
The butbgcolor parameter determines the background color of the control
buttons in the button bar. It is very similar to the bgcolor parameter and has the same value
format. If this parameter is missing, the color of the buttons is set to the value
of the bgcolor parameter. The button symbols are outlined to allow good
visibility for any color.
Examples: AnimCube3("butbgcolor=00ff00") sets the background color
of the buttons in the button bar to green. The second simulator is an example of the default butbgcolor parameter value.
Note: The border color for both the button bar and the progress bar toggles between black and white, depending on the
butbgcolor parameter. If the butbgcolor parameter is not set then it depends on the
bgcolor parameter. If neither of these two is set then the border color is black (because the default value of the
bgcolor parameter represents a lighter color).
Note: This parameter is not supported in the original AnimCube Java applet.
The slidercolor parameter determines the color of the slider in the progress bar.
The value of the parameter consists of six hex digits and
is case insensitive. The meaning of these digits is equal to the RGB color
specification in HTML.
If this parameter is missing, the color of the slider is set to black or white, depending on the
bgcolor parameter.
Examples: AnimCube3("slidercolor=ffff00") sets the slider color to yellow. The second
simulator is an example of the default slidercolor parameter value.
Note: This parameter is not supported in the original AnimCube Java applet.
Using the troughcolor parameter you can adjust the background (trough) color of the progress bar.
It has the same value format as the slidercolor parameter. The progress bar background color
defaults to a darker shade of the bgcolor parameter.
Examples: AnimCube3("troughcolor=0000ff") sets the background of the progress bar to blue. The second
simulator is an example of the default troughcolor parameter value.
Note: Initially, the name of this parameter was "sliderbgcolor". For
setting the progress bar background color either troughcolor
or sliderbgcolor can be used.
Note: This parameter is not supported in the original AnimCube Java applet.
With this parameter you can control an advance of a move sequence by clicking the progress bar.
There are two possible parameter values: '0' and '1' (the default value is '1').
If set to '0' then clicking on trough of the progress bar will not advance
through the move sequence - this is to avoid inadvertently messing up the
playback of a sequence while single-stepping through it.
The difference can be seen on the following cubes. If you click on trough of the progress
bar on the first cube, the move sequence will advance (and the second one will not).
Examples: AnimCube3("clickprogress=1") and AnimCube3("clickprogress=0") have
the following effect on the simulators.
Note: To reduce unintentional tapping on trough of the progress bar especially on mobile devices, enlargement of the area of control buttons in the button bar by
means of percent usage - as described in the Using Simulator in Web Pages section - could be useful. Another option is to increase the value of the
buttonheight parameter, if possible.
Note: This parameter is not supported in the original AnimCube Java applet.
Using this parameter you can prevent the layers getting out of alignment.
There are two possible parameter values: '0' and '1' (the default value is '0'). If set to
'1' then a partially twisted layer (even middle/inner one) will not remain in a position between two corners.
The difference can be seen on the following cubes. If you use the mouse / finger to twist a layer so it is half-way
between two corners, then the first cube will remain as is, the second cube will snap to a corner.
If the layer is twisted less than half-way to the next corner, then it will snap back to the starting position.
If it is twisted more than half-way, then it will snap to the next corner.
Examples: AnimCube3("snap=0") and AnimCube3("snap=1") give the following results.
Using this parameter the button bar containing animation control buttons can be
customized. There are three possible parameter values: '0', '1' and '2'.
The '0' value means no buttons at all. The value equal to '1' causes the full
button bar to appear. The value equal to '2' shows only one button that is used to
clear the cube state to the initial values (unless otherwise stated).
If this parameter is not specified then there are two default
settings. If the move or scramble parameter is specified
then the full button bar is displayed. If the move and scramble parameter is missing
then only the clear (Rewind) button is shown.
Examples: AnimCube3("buttonbar=0"), AnimCube3("buttonbar=2") and AnimCube3("buttonbar=1") give the following results.
Note: In the third example you can see that the cube is smaller,
although the window (div) has the same size as the first two examples. This is caused by an automatic
adjustment that fits the cube into the available space. If you want to
use the full size of the cube, you should increase the height of the
simulator window by the value of the buttonheight parameter + 6 (the default height of the button bar is 13, as
already mentioned earlier in the Using Simulator in Web Pages section).
Note: This parameter is not supported in the original AnimCube Java applet.
With this parameter you can adjust the height of the buttons in the button bar. The
range is from '9' to '25' (pixels), the default value is '13'.
Examples: AnimCube3("buttonheight=9") and AnimCube3("buttonheight=25") give the following results.
Note: This parameter is not supported in the original AnimCube Java applet.
With this parameter you can disallow a repetition of a move sequence.
There are two possible parameter values: '0' and '1' (the default value is '1').
If set to '0' then pressing the Play or Single-Step button will not repeat a move sequence after it has already
been played - this is to make it clear that the move sequence is complete. The difference can be seen
by single-stepping (second button from right but also second button from left) through the move sequence on the two cubes below.
The first allows repeat and the second does not.
Examples: AnimCube3("repeat=1") and AnimCube3("repeat=0") have
the following effect on the simulators.
This parameter can disable the possibility to twist cube layers with the mouse
/ finger. There are two possible parameter values: '0' and '1'.
The '0' value means that the cube can be only in a compact form, and separate
layers cannot be twisted. The value equal to '1' enables the editing capability.
The cube can be edited by default.
Examples: AnimCube3("edit=0") and AnimCube3("edit=1") give the following
results.
This parameter allows customizing the animation speed. The parameter value should be
a natural number (including 0, however, if equal to '0' then it is equal to the default
value which is '10'). The higher the value, the slower is the animation.
The default value corresponds to approximately 2/3 of a second for a quarter turn of any layer(s)
(including middle/inner ones), and approximately 1 second for a half turn of any layer(s).
Twist of any layer(s) by 90 degrees is meant as a quarter turn; twist of any layer(s) by 180 degrees is meant as a half turn in this context.
The animation speed of a half turn can be adjusted separately by the doublespeed parameter.
Examples: AnimCube3("speed=5") and AnimCube3("speed=20") have the following effect on the animation speed.
Note: Here you can try to run both simulators simultaneously to compare the animation speed.
You can also try multiple applications of the same move
sequence to the cube by pressing the Play button after animation stops (Play button functionality can be disabled by the
repeat parameter), and see how the top corners are
twisted and moved. Some of the other buttons can also be used this way.
This parameter allows customizing the speed of a half turn of any layer(s) (including middle/inner ones) separately from
quarter turns (twist of any layer(s) by 90 degrees is meant as a quarter turn; twist of any layer(s) by 180 degrees is meant as a half turn in this context).
The parameter value should be a natural number (including 0, however, if equal to '0' then it is equal to the default
value). The higher the value, the slower is the animation. The animation speed of a quarter turn can be adjusted
by the speed parameter. If the parameter doublespeed is missing, its default value
is equal to the 3/2 of the value of the speed parameter.
Examples: AnimCube3("doublespeed=5") and AnimCube3("doublespeed=20") have
the following effect on the animation speed.
This parameter can be used to set the initial position of the cube (its
rotation). The parameter value can be of any length, and can contain letters 'u',
'd', 'f', 'b', 'l' and 'r' in upper or lower case. The rotation angle is 15
degrees. The default value is 'lluu'. The rotation axis and
direction is similar to the turns as described in the move parameter section.
Examples: AnimCube3("position=lllluuu") rotates the whole cube in the way as shown on the first simulator. The second
simulator is an example of the default position parameter value.
This parameter allows customizing the magnification of the cube. The parameter value should be
a natural number (including 0). The higher the value, the smaller the cube. The exact size is computed as 1 / (1
+ scale / 10). The default value is '0'.
The parameter is useful in combination with the hint, movetext and/or
textsize parameter.
Examples: AnimCube3("scale=0"), AnimCube3("scale=5") and AnimCube3("scale=10") have the following effect on cube magnification.
This parameter allows aligning the cube vertically. The only permitted parameter
values are in the range of 0 - 99: '0' for top-align, '1' for center-align, '2'
for bottom-align and '3' - '99' for any other align (from top to bottom). The default value is '1'. The parameter is used
in conjunction with the scale parameter (you must set the scale
parameter to a natural number (excluding 0) in order to use the align parameter properly).
Note: parameter values '3' - '99' are not supported in the original AnimCube Java applet.
Examples: AnimCube3("align=0&scale=4"), AnimCube3("align=27&scale=4"), AnimCube3("align=1&scale=4"),
AnimCube3("align=75&scale=4") and AnimCube3("align=2&scale=4")
have the following effect on the cube's vertical alignment.
This parameter allows displaying some of the facelets/stickers that face away from the user.
The parameter value should be a natural number (including 0). The higher the value, the further
are the facelets from the cube. The default value is '0' which means no
hint at all. Usable values are from '2' to '10', but you can try to experiment.
Good visual arrangements can be accomplished in combination with the scale and/or hintborder parameter,
as well as with the hinthoriz and/or hintvert parameter.
Examples:
AnimCube3("hint=2&scale=3")AnimCube3("hint=5&scale=3")AnimCube3("hint=10&scale=3")AnimCube3("hint=15&scale=6&align=20&position=lluuu")have the following effect on hint displaying.
Note: This parameter is not supported in the original AnimCube Java applet.
This parameter allows adjusting the left and back hint faces by moving them horizontally either toward or away
from each other. The parameter value is a decimal number greater than 0, the default value is '3.7' and normal usage will likely fall in the range
from '2' to '10'. The higher the value, the closer are left and back hint faces to the cube.
If you want to move the hint faces vertically, use the hintvert parameter.
Examples:
AnimCube3("hinthoriz=2&hint=6")AnimCube3("hinthoriz=3.7&hint=6")AnimCube3("hinthoriz=10&hint=6")AnimCube3("hinthoriz=3&hint=12&align=30&position=lluuu")give the following results.
Note: This parameter is not supported in the original AnimCube Java applet.
This parameter allows adjusting the hint faces by moving them vertically. The bottom face
moves in the opposite direction from the left and back faces. The parameter value is a decimal number greater than 0, the default value is '3.7' and normal usage will likely fall in the range
from '2' to '10'. The higher the value, the closer are hint faces to the cube.
If you want to move the hint faces horizontally, use the hinthoriz parameter.
Examples:
AnimCube3("hintvert=2&hint=6")AnimCube3("hintvert=3.7&hint=6")AnimCube3("hintvert=10&hint=6")AnimCube3("hintvert=4.5&hint=15&align=27&position=lluuu")give the following results.
Note: This parameter is not supported in the original AnimCube Java applet, however, the functionality of the
hintborder=1 setting is supported by default.
With this parameter you can avoid visual color collisions between the bgcolor and hint
parameters. There are two parameter values: '0' (which is the default value) and '1'. If set to '1' then it is possible to show hint
facelets that are the same color as the background.
Examples:
AnimCube3("hintborder=0&bgcolor=ffff00&hint=10") and AnimCube3("hintborder=1&bgcolor=ffff00&hint=10")
have the following effect on displaying yellow hint facelets/stickers.
This parameter allows customizing the perspective deformation of the cube.
The parameter value should be a natural number (including 0). The higher the value, the more the cube is skewed.
The default value is '2'.
Examples: AnimCube3("perspective=0"), AnimCube3("perspective=2"), AnimCube3("perspective=10") and
AnimCube3("perspective=1000000") have the following effect on the perspective
projection.
Note: This parameter is not supported in the original AnimCube Java applet.
This parameter allows changing the width of the border among adjacent stickers (facelets) on the cube.
The range is from '0' to '20' and there are two default settings. If
supercube=1 or gabbacolors=1 is declared, the default value is
'6'. Otherwise the default value is '10'. For the parameter value of '0' the look is close to the
stickerless cube (the cube having colored plastic instead of stickers/tiles). See the cubecolor
parameter section if you want to change the color of the border among stickers.
Examples: AnimCube3("borderwidth=0"), AnimCube3("borderwidth=6"), AnimCube3("borderwidth=10") and
AnimCube3("borderwidth=20") have the following effect on cube appearance.
Move sequence for the 3x3x3 cube is defined in extended Singmaster notation. The basis for the notation is six move letters of the following meaning:
The letter case is important here, because the same - but lowercase -
letters are used for different types of turns. Modifiers can be appended to the move
letter. There are three basic modifiers: a prime symbol ''', a digit
two '2' and a digit three '3' (which should be considered
obsolete, and has the same purpose as ''').
'' or digit '3' means turning the corresponding layer 90
degrees counter-clockwise.2' means turning the corresponding layer 180 degrees clockwise.2'' to turn the corresponding layer 180 degrees counter-clockwise.
This combination is useful if you want to show the most efficient direction when using finger shortcuts/tricks.To see the effect of these character sequences, look at the table below. Press the Play button to see the move, and the Next sequence button - in the top-right position - to see another move (note: the Previous sequence button is not supported in the original AnimCube Java applet).
X |
X' |
X2 |
X2' |
|
|
|
|
|
There are also some advanced modifiers that are written immediately after the move letter and right before the basic modifiers already defined. The possible advanced modifiers, for the 3x3x3 cube, are:
Rs
is equal to R L' or L' R)Ra is equal to R L or L R)Some of these advanced modifiers (m, c and t to be specific) can be omitted using
an additional subset of characters from the 3x3x3 move character set. Advanced modifiers were added so as to reflect the agreement of cubists (also known as cubers)
on the extended notation. It is quite orthogonal and consistent design. Examples are given in the following table.
Xs |
Xs' |
Xs2 |
Xs2' |
|
|
|
|
|
Xa |
Xa' |
Xa2 |
Xa2' |
|
|
|
|
|
Xm |
Xm' |
Xm2 |
Xm2' |
|
|
|
|
|
Xt |
Xt' |
Xt2 |
Xt2' |
|
|
|
|
|
Xc |
Xc' |
Xc2 |
Xc2' |
|
|
|
|
|
The simulator supports an additional subset of characters to represent specific
turns on a 3x3x3 cube. As an alternative to the m advanced modifier, the center layers can be turned using the following characters in
combination with basic modifiers ''' and '2'.
U and D layers in the U'/D direction)F and B layers in the F/B' direction)L and R layers in the L/R' direction)The following table shows the effect of these characters.
X |
X' |
X2 |
X2' |
|
|
|
|
|
The simulator also supports whole-cube rotations. This feature can be
used to rotate the cube in order to show it in the best position/orientation for
the current situation to watch the move sequence. The available characters
to rotate the cube - as an alternative to the c advanced modifier - are shown in the following table. They can also be
combined with basic modifiers ''' and '2'.
R/L' moves are
executed)F/B' or U/D' moves
are executed, depending on values of these parameters: yz,
sign, wca,
movetext)U/D' or F/B' moves
are executed, depending on values of these parameters: yz, sign, wca,
movetext)The following table shows the effect of these characters (for the sign=1 setting).
X |
X' |
X2 |
X2' |
|
|
|
|
|
As an alternative to the t advanced modifier, there is also a possibility to
turn two adjacent layers simultaneously on a 3x3x3 cube.
The notation and meaning is similar to the outer layer turns, but the move letters are in lowercase.
The following table shows all cases.
X |
X' |
X2 |
X2' |
|
|
|
|
|
There is also another alternative to the t advanced modifier you can use. If you switch
from this default AnimCubeJS notation to the wca notation,
you can append a 'w' letter right after an outer layer turn letter and before basic
modifiers ''' and '2'.
X |
X' |
X2 |
X2' |
|
|
|
|
|
The meaning of basic modifiers ''' and '2', as well as uppercase move letters
R, U, F, L, D, B and whole-cube rotations
x, y, z - as described for the 3x3x3 cube above - applies to
all cube sizes. For notation simplicity, the movetext parameter can be only set
to either '0', '1', '5' or '6' on other cube sizes
than 3x3x3 (see both movetext=0 and movetext=1 settings on the first and second examples below). To support
widely used notations among speedcubers, the third example below uses the sign=1 setting which automatically sets the
movetext parameter value to '5', and the last example uses the wca=1 setting
which automatically sets the movetext parameter value to '6'.
The following example cubes show possible move character set which is divided into two move sequences.
These two move sequences differ only in that the second one contains the basic modifier '2', and the first one does not.
For the 2x2x2 simulator, these are possible advanced modifiers that are written immediately after the move letter and right before the basic modifiers:
Ra is equal to R L or L R)For the 4x4x4 simulator, these are possible advanced modifiers that are written immediately after the move letter and right before the basic modifiers:
Rs
is equal to R L' or L' R)Rw
is equal to Rm Lm' or Lm' Rm)Ra is equal to R L or L R)For the 5x5x5 simulator, these are possible advanced modifiers that are written immediately after the move letter and right before the basic modifiers:
Rs
is equal to R L' or L' R)Ra is equal to R L or L R)For the 6x6x6 simulator, these are possible advanced modifiers that are written immediately after the move letter and right before the basic modifiers:
Rs
is equal to R L' or L' R)Ra is equal to R L or L R)For the 7x7x7 simulator, these are possible advanced modifiers that are written immediately after the move letter and right before the basic modifiers:
Rs
is equal to R L' or L' R)Ra is equal to R L or L R)There is yet another character to be used in the parameter value - the
dot '.' character. When a dot is found in the move sequence during
playing the animation, it is delayed for half the time of a quarter turn (i.e. twist of any layer(s) by 90 degrees)
execution.
It is also possible to use text comments in the parameter value, and such comments
appear at the top of the simulator. The text
to appear must be enclosed in the brace characters: '{' and '}'. To remove the currently displayed
comment, empty braces can be used: '{}'.
Text can be on multiple lines (note: in the original AnimCube Java applet the comment must have been only on a single line),
however, you can divide long text passage into more smaller ones
and then display them sequentially within the animation. Text can be specified in both
the demo and move parameter, and its size is adjustable by
the textsize parameter.
There can be more move sequences with different initial cube configurations specified in one simulator
(note: different initial cube configurations specified in one simulator are not supported in the original AnimCube Java applet).
If you want to use more move sequences, separate them by the semicolon character ';'.
If you want to use different initial cube configurations, use the move parameter along
with the initmove or initrevmove parameter.
The functionality described above allows using the simulator as a speedcubing reconstruction tool - you can
customize multiple text comments as well as multiple solve reconstructions using only one simulator instead of
using multiple simulators (one for each solve reconstruction).
The parameter value equal to 'random' (note: this value is not supported in the original AnimCube Java applet)
will randomly pick applicable characters from the following move character subset:
R, U, F, L, D, B, 2, ', m, n and o,
resulting in generating random move sequence (compare with the scramble parameter). Its length can be adjusted via the randmoves parameter.
Note: To improve readability of your code, white-space characters can be used to surround the characters
from the move character set (with the exception
of modifiers - do not write e.g. Ra2' as R a2' or Ra 2' or Ra2 ').
For better readability of multiple move sequences in your code you can break a code line with a single backslash character:
AnimCube3("move=\
sequence1;\
sequence2;\
sequence3;\
sequence4;\
sequence5"
)
Examples: AnimCube3("move=R2' U M U' R2' U M' U'")
and AnimCube3("move={right index finger - U} R2' U r' {}.{right thumb - U'} R U' {}..{right index finger - U} R2' U l' {}.{left index finger - U'} L U'")
are two different sequences showing one algorithm in different ways (the
second one is more customized to fast finger shortcuts/tricks).
The third example contains both sequences in one move parameter
value:
AnimCube3("move=R2' U M U' R2' U M' U'; R2' U r' R U' R2' U l' L U'"). The move sequence
in the second simulator contains delays (represented by dots) and messages
(enclosed in braces) to show the finger tricks more clearly. The animation is
also speeded-up in this case.
This parameter can enable textual representation of a move sequence
inside the simulator window (div). There are seven possible parameter values for the 3x3x3 simulator: '0',
'1', '2', '3', '4', '5' and '6'
(note: values '5' and '6' are not supported in the original AnimCube Java
applet). There are four possible values for cube sizes other than 3x3x3: '0', '1', '5'
and '6'. The movetext=2, movetext=3 and movetext=4 settings
should be considered obsolete.
The '0' value, which is the default value, means that the textual representation of the turn is not
displayed (if you want to hide the move counter as well, use the counter
parameter). The value equal to '1' enables displaying the turns in one of the older notation using advanced modifiers
(m, c, s, a and t for the 3x3x3 cube) to support various types of turns.
The value equal to '2' enables displaying the turns in the
shortened notation (using characters M, E, S, X, Y, Z,
and lowercase letters r, l, f, b, u, d).
See the move parameter section for examples (move character sets for cube sizes other than 3x3x3 are also discussed there).
To support notation where the meaning of y and z rotations
is interchanged, you can use the parameter value '3'. Other turns are the
same as for the parameter value '2'. The value equal to '4' is
displaying middle slice turns in lowercase letters, whole-cube rotations
use the "Q" prefix, and a simultaneous turn of two adjacent layers is expressed by two letters (first of them in uppercase,
second of them in lowercase). To display XYZ rotations in lowercase, use the parameter value '5'. The
movetext=5 setting is also displaying move sequences in a notation (sign) widely
used in the speedcubing community. Use the parameter value '6' to display move sequences in
another widely used cubing notation (wca).
In order to prevent symbol meaning collisions
(y and z rotations to be specific, because they mean two different cube rotations depending on set parameter value),
use the yz or sign or wca parameter.
If you want to remove spaces in textual representation of a move sequence, use the movetextspace parameter.
Examples: AnimCube3("movetext=0"), AnimCube3("movetext=1"),
AnimCube3("movetext=5") and AnimCube3("movetext=6") give
the following results. The move sequence begins with
move=xyz which shows the importance of using the yz or sign
or wca parameter when dealing with whole-cube rotations.
Obsolete declarations AnimCube3("movetext=2"), AnimCube3("movetext=3"),
and AnimCube3("movetext=4") give the following results.
Note: This parameter is not supported in the original AnimCube Java applet.
This parameter determines whether spaces will be present in a move sequence.
When a move sequence is displayed using the movetext parameter
then you can choose to remove spaces in it by setting the movetextspace parameter to '0'.
However, the move sequence with spaces tends to be much more readable. The default value is '1' which keeps
spaces in a move sequence.
Examples: AnimCube3("movetext=5&movetextspace=1") and AnimCube3("movetext=5&movetextspace=0") have the following effect on the simulators.
Note: This parameter is not supported in the original AnimCube Java applet.
The yz parameter customizes notation for whole-cube rotations.
There are two possible parameter values: '0' and '1' (the default value is '0').
If set to '1' then y and z rotations
are switched. Examples below have the move parameter
set to 'xyz', and at the same time the movetext parameter set
to '1', '2', '3', '4', '5' and '6',
which shows that while the original method of using movetext=3 (or movetext=5) setting to switch the
display of y and z works fine - the actual function of the turn (as declared in the move parameter) does not change, an input rotation
of z still rotates around the up-down axis. With yz=1 setting the function of the move parameter changes so
that z rotates around the front-back
axis and all movetext parameter values work as expected, except '2' which becomes switched.
You can also use the sign=1 or wca=1 setting instead.
Examples: AnimCube3("movetext=1&yz=1&move=xyz"), AnimCube3("movetext=2&yz=1&move=xyz"), AnimCube3("movetext=3&yz=1&move=xyz"),
AnimCube3("movetext=4&yz=1&move=xyz"), AnimCube3("movetext=5&yz=1&move=xyz") and
AnimCube3("movetext=6&yz=1&move=xyz") have the following effect on the simulators.
Note: This parameter is not supported in the original AnimCube Java applet.
The sign parameter supports a widely used notation in the speedcubing
community. The supported notation is loosely based on the Simple General Notation
(SiGN).
There are two possible parameter values: '0' and '1' (the default value is '0').
If set to '1' then default implicit parameter settings are:
However, the default implicit parameter settings can be overridden by setting the movetext and/or
yz parameter to the desired value.
The sign=1 setting tells the AnimCubeJS program to replace moves prefixed with numbers (see below)
with corresponding AnimCubeJS notation. With the sign=0 setting the replacement is not done. If
sign=1 setting is used, the basis of the move character set for each cube size is:
R, U, F, L, D, B, x, y, z, 2, ', modifier a2x2x2 set and r, u, f, l, d, b, M, E, S, modifier s2x2x2 set and 2R, 2U, 2F, 2L, 2D, 2B, r, u, f, l, d, b, m, e, s, modifier s3x3x3 set and 2R, 2U, 2F, 2L, 2D, 2B2x2x2 set and 2R, 2U, 2F, 2L, 2D, 2B, 3R, 3U, 3F, 3L, 3D, 3B, r, u, f, l, d, b, 3r, 3u, 3f, 3l, 3d, 3b, modifier s6x6x6 set and M, E, S
Make sure to separate moves by space, otherwise the move sequence might be ambiguous (for instance, R2L could mean
R2 L or R 2L for the 4x4x4 cube). The meaning of the characters written above is explained in the
move parameter section. The sign parameter is mutually
exclusive with the wca parameter which is supporting another
widely used cubing notation.
Examples: AnimCube6("sign=0&move=xyzLm2Rm2'Fm2Bm2'Um2'Dm2&movetext=5") and AnimCube6("sign=1&move=x y z 3L2 3R2' 3F2 3B2' 3U2' 3D2") have the following effect on the simulators.
Note: This parameter is not supported in the original AnimCube Java applet.
The wca parameter supports the official
WCA scrambling notation
as of 2023 (time reference is given here in case WCA decides to change its
scrambling notation in the future). There are two possible parameter values: '0' and '1' (the
default value is '0'). If set to '1' then default implicit parameter settings are:
However, the default implicit parameter settings can be overridden by setting the movetext and/or
yz parameter to the desired value.
The wca=1 setting tells the AnimCubeJS program to convert moves in the WCA scrambling notation to
corresponding moves in the SiGN notation. With the wca=0 setting the conversion is not done. If
wca=1 setting is used, the basis of the move character set for each cube size is:
R, U, F, L, D, B, x, y, z, 2, '2x2x2 set and Rw, Uw, Fw, Lw, Dw, Bw3x3x3 set3x3x3 set3x3x3 set and 3Rw, 3Uw, 3Fw, 3Lw, 3Dw, 3Bw6x6x6 set
Make sure to separate moves by space. The meaning of the characters written above is explained in the
move parameter section.
Note: Unless you have a very specific reason why you want to use this parameter,
it is recommended to use either the sign parameter or the
default AnimCubeJS notation as described in the move parameter
section instead. The reason for it is that the WCA scrambling notation - in terms of possible
moves - forms only a subset of both SiGN and AnimCubeJS notations. The wca parameter
is mutually exclusive with the sign parameter.
Examples: AnimCube6("wca=0&move=xyzLt2Rt2'Ft2Bt2'Ut2'Dt2&movetext=6") and AnimCube6("wca=1&move=x y z Lw2 Rw2' Fw2 Bw2' Uw2' Dw2") have the following effect on the simulators.
This parameter specifies the move sequence to be executed on the solved cube before starting the animation. It
can be used to setup solved cube to a certain legal state without using the facelets parameter.
The value format, as well as notation and its meaning, is the same as for the move parameter.
The parameter value equal to 'random' (note: this parameter value is not supported in the original AnimCube Java applet)
will randomly pick applicable characters from the following move character subset:
R, U, F, L, D, B,
2, ', m, n and o,
resulting in generating random move sequence (compare with the scramble parameter). Its length can be adjusted via the randmoves parameter.
If set only to the hash symbol '#' then it is equal to the value of the move parameter
(the whole parameter value if more move sequences are specified). Otherwise the hash symbol is a placeholder for a
specific move sequence declared in the move parameter. So for example: initmove=#;sequence;#
setting means that the first and third sequences specified in the move parameter will be used as the initializing
sequences for the first and third cubes (the second cube will be initialized using a custom sequence).
Empty sequence declared in the initmove or initrevmove parameter value means there will be no
initializing sequence applied for that move sequence, so for example: initmove=seq1;;seq3 setting means
that move sequence no. 2 will have no initializing sequence. If there are less sequences declared in
the initmove or initrevmove parameter value than in the move parameter value,
then for those move sequences having no initializing sequence there will not be any initializing sequence applied.
The last simulator below is an example of 5 different pretty patterns, all of them being displayed using only 1 simulator.
Examples: AnimCube3("initmove=M2E2S2"), AnimCube3("initmove=#&move=M2E2S2") and
AnimCube3("yz=1&initmove=R2F2R2E'L2F2L2E; #; L2B2M2F2R2x2; R2L2UD'F2B2UD'y2; URL'FB'UD'L'z'y'&move=M2S2U2M2S2D2; R2U2Rs2U2R2; R2F2Ra2F2L2; M2E'M2E; E'MEM'") have the following effect on a 3x3x3 cube.
The meaning and possible parameter values are the same as for the initmove parameter, but the move
sequence is executed reversed this time (from end to beginning with opposite turning directions). It is
even more useful when the value is equal to '#' and takes the sequence of moves
from the move parameter (the whole parameter value if more move sequences are specified).
The hash symbol can also be used as a placeholder for a specific move sequence, see
the initmove parameter section for more details.
To show the flexibility of the page creation using this
simulator, suppose that we have more move sequences affecting the same part of
the cube. Other parts should remain either unchanged (dark gray) or we do
not care about them (light gray). Instead of creating the
facelets coloring for each configuration, we can create only one
universal, and use it in all corresponding simulators while changing only the
move parameter. The initrevmove parameter set to '#' creates the cube setup for us.
The last simulator below is an example of 5 different pretty patterns, all of them being displayed using only 1 simulator.
Examples:
AnimCube3("facelets=YDYDYDYDYWWWWWWWWWRDRDRRRDRODODOOODOBDBDBDBBBGDGDGGGDG&initrevmove=#&move=R2B2'RFR'B2'RF'R")AnimCube3("facelets=YDYDYDYDYWWWWWWWWWRDRDRRRDRODODOOODOBDBDBDBBBGDGDGGGDG&initrevmove=#&move=FU'BD2B'UBD2F'B'")AnimCube3("facelets=YLYLYLYLYWWWWWWWWWRLRLRRRLROLOLOOOLOBLBLBLBBBGLGLGGGLG&initrevmove=#&move=F2'UL'ULU'F2'U'L'U'L")AnimCube3("facelets=YLYLYLYLYWWWWWWWWWRLRLRRRLROLOLOOOLOBLBLBLBBBGLGLGGGLG&initrevmove=#&move=U'R2DR'URD'R2D'L'U'LD")AnimCube3("initrevmove=#&move=M2S2U2M2S2D2; R2U2Rs2U2R2; R2F2Ra2F2L2; M2E'M2E; E'MEM'")have the following effect on the simulators.
This parameter can be used as a demonstration tool of various move sequences. The
value format, as well as notation and its meaning, is the same as for the
move parameter.
Using the 'random' value (note: this parameter value is not supported in the original AnimCube Java applet)
will randomly pick applicable characters from the following move character subset:
R, U, F, L, D, B,
2, ', m, n and o,
resulting in generating random move sequence. Its length can be adjusted via the randmoves parameter.
If set to '#' then it is equal to the value of the move parameter (the first one if more move sequences are specified). The specified
move sequence is executed after page load and all the operations are processed in loop from
beginning to the end. The demo mode can be interrupted by pressing
any control button in the button bar. The cube state and move sequence is then reinitiated, and the
simulator is prepared for regular operations.
Note: Do not overuse this parameter. It is recommended using only one (if any) simulator per page with this parameter set.
Example: To see AnimCube3("demo={AnimeCubeJS}zzUuzz{by M%2E Feather %26 J%2E Jel%C3%ADnek}d'D'UE'D'{}D'E'U") in action, have a look at the first
simulator of this page. The string "%2E" is the HTML encoding reference for a dot "."
and "%26" translates to an ampersand "&". The "í" character can be substituted by the "%C3%AD" sequence.
Using this parameter the move count can be adjusted to various turn metrics. There are four possible parameter values with the following meaning:
The default value is '0'. The metric being used is abbreviated as a
character after the move counter.
Note: HTM is also known as FTM (Face Turn Metric). Letter "f" used to be appended after the move counter for metric=2
setting in the original AnimCube Java applet. It has been changed to "h".
Note: Move count for the s and a advanced modifiers in metric=3 setting was 1 for both quarter turn and half turn
in the original AnimCube Java applet. It has been changed to 2.
Examples:
AnimCube3("metric=0")AnimCube3("metric=1")AnimCube3("metric=2")AnimCube3("metric=3")give the following results for the same values of other parameters.
Below you can see all possible types of turns and their move counts for all 4 metrics (from metric=0 to metric=3).
metric=0:
X m t c s a w n o u
q: 1 1 1 1 1 1 1 1 1 1
h: 1 1 1 1 1 1 1 1 1 1
metric=1:
X m t c s a w n o u
q: 1 2 1 0 2 2 2 2 2 1
h: 2 4 2 0 4 4 4 4 4 2
metric=2:
X m t c s a w n o u
q: 1 2 1 0 2 2 2 2 2 1
h: 1 2 1 0 2 2 2 2 2 1
metric=3:
X m t c s a w n o u
q: 1 1 1 0 2 2 1 1 1 1
h: 1 1 1 0 2 2 1 1 1 1
move parameter sectionNote: This parameter is not supported in the original AnimCube Java applet.
With this parameter you can hide the move counter being normally displayed
as the numerous representation of the move sequence to be played. There are two possible parameter
values: '0' and '1' (which is the default value). If set to '0'
then the move counter is hidden.
When other parameters are set to proper values, the full button bar (see the
buttonbar parameter section) being displayed means the move
counter will be shown by default, while reduced or hidden button bar means the
move counter will be hidden by default.
Examples: AnimCube3("counter=0") and AnimCube3("counter=1")
give the following results.
This parameter can adjust the appearance of displayed text inside the simulator window (div). There are two
possible parameter values: '0' and '1'. The '0' value means that all
text passages are displayed in the standard format with black or white color,
depending on the bgcolor parameter. The value equal to '1' enables displaying all
text passages with outlined font (black outline around white text), and is used to
increase legibility for strange background colors (i.e. strange values of the bgcolor parameter). The font being used is outlined by
default (the default value is '1').
Examples: AnimCube3("fonttype=0") and AnimCube3("fonttype=1")
give the following results for the same values of other parameters. The next
two examples show the appearance after the background was changed to a darker
color (third simulator represents AnimCube3("fonttype=0"), fourth simulator represents AnimCube3("fonttype=1")).
Note: This parameter is not supported in the original AnimCube Java applet.
Using this parameter you can adjust the size of the characters displayed
inside the simulator window (div). The range is from '5'
to '40' (pixels), the default value is '12'.
Examples: AnimCube3("textsize=5"), AnimCube3("textsize=12") and AnimCube3("textsize=40") have the following effect on the simulators.
Note: Clearly, the higher the parameter value you use, the higher simulator window (div dimensions) you should use for a better appearance.
This parameter contains color codes of all cube facelets/stickers.
The facelets parameter is mutually exclusive with the parameters colorscheme and pos,
and has the highest priority. The value of this parameter must
have exactly NxNx6 characters (N for the 2x2x2 cube is equal to 2, N for the 5x5x5 cube equals 5, etc.), resulting
in 54 characters for the 3x3x3 cube. Each character
determines the color being used. All possible colors and the corresponding character
codes (which are case insensitive) can be seen in the following table. The characters from '0' to '9'
represent adjustable colors that can be set to any color using the colors parameter.
| 0 | light orange |
| 1 | pure red |
| 2 | pure green |
| 3 | pure blue |
| 4 | white-gray |
| 5 | yellow-gray |
| 6 | orange-gray |
| 7 | red-gray |
| 8 | green-gray |
| 9 | blue-gray |
| w | white |
| y | yellow |
| o | orange |
| r | red |
| g | green |
| b | blue |
| l | light gray |
| d | dark gray |
| m | magenta |
| c | cyan |
| p | pink |
| n | light green |
| k | black |
| anything else means gray | |
The following table shows the meaning of all character positions in the facelets
parameter value for the 3x3x3 cube. The parameter value can be divided into six groups, each group
consisting of nine (NxN in general for other cube sizes than 3x3x3) characters determining the facelet colors. To show the position of each
facelet in one of the six groups (actually representing cube faces), each group in the table is set to the following sequence of
characters: '123456789'. The other characters in the parameter value are set to middle gray.
The second row in the table shows the affected cube face for each group of characters. The third
row in the table shows character positions in the parameter value for the corresponding group of characters.
|
|
|
|
|
|
|
|---|---|---|---|---|---|
| Up | Down | Front | Back | Left | Right |
| 1-9 | 10-18 | 19-27 | 28-36 | 37-45 | 46-54 |
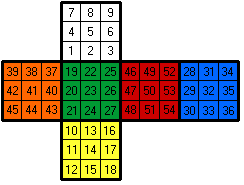
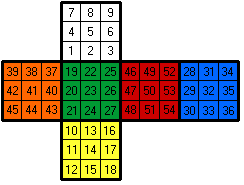
To clarify the facelet layout for the 3x3x3 simulator, the next picture shows the facelet positions in the parameter value (starting from 1).

Examples: AnimCube3("facelets=oywoyyoooCMCMYMCMC*dkl*dwl*PNCNCPCPNrgbgbrbrgYNGNNGGGG")
initializes the cube to weird configuration as shown on the first simulator. The mixed character case is used only to visually separate the faces.
The second simulator is an example of the default facelets parameter value.
This parameter is used to set the color scheme of the solved cube. In
combination with the initmove / initrevmove parameter, it can, in some
cases, replace the facelets or pos parameter. It is mutually exclusive
with the facelets and pos parameter, and has the lowest priority.
The parameter value must consist of exactly six characters, each determining the color
of the corresponding cube face. Cube face order is: Up, Down, Front, Back, Left
and Right. The color codes are shown in a table in the facelets
parameter section. The default value is 'wyorgb'.
Examples: AnimCube3("colorscheme=wbgyor") sets the color scheme to the
"Japanese" style: white opposite to blue. AnimCube3("colorscheme=456789") sets the color scheme to the grayed default scheme, because the digits 4
to 9 represent configurable colors initialized to grayish shades of the colors, and are
discussed in the facelets and colors parameter sections.
AnimCube3("colorscheme=wwrrbb") sets the color scheme to the tricolor scheme that uses only three colors
with the same color on opposite faces.
This parameter can be used to set ten configurable colors to custom
colors. Configurable colors are given in the RGB string format: RRGGBB, forming the
RGB triple (each component is 2 hex digits). Each RGB triple
sets the corresponding configurable color. Configurable colors
can be accessed in other parameters (facelets and colorscheme)
by means of the '0', '1', ..., '8', '9' substitutes.
All the default colors are shown in the facelets parameter section.
Example: AnimCube3("colors=ff888888ff888888ff88ffffff88ffffff88&colorscheme=012345") sets the color scheme to light
colors (red, green, blue, cyan, magenta, yellow).
There are 6 configurable colors in the example above (can have up to 10 configurable colors):
RRGGBB <—— RGB triple ------ ff8888 0 88ff88 1 8888ff 2 88ffff 3 ff88ff 4 ffff88 5
The number in the right column is then referenced to use that configurable color in either the colorscheme or facelets
parameter, so for colorscheme=012345 it applies:
ff8888 = Up 88ff88 = Down 8888ff = Front 88ffff = Back ff88ff = Left ffff88 = Right
The color scheme in the example above is set to lighter colors because "00" has been replaced by "88" (increasing the number makes it lighter: 000000 = black, ffffff = white).
RRGGBB <—— RGB triple ------ ff0000 red 00ff00 green 0000ff blue 00ffff cyan ff00ff magenta ffff00 yellow
This parameter should be considered obsolete, and is supported only because of compatibility and smooth replacement of the old 3x3x3 Rubik's Cube Java applets (called lrubik and Caesar as outlined in the Introduction section under the "Show AnimCubeJS evolution" button) made by Lars Petrus.
The pos parameter is similar to facelets.
Using this parameter, the AnimCubeJS simulator sets other unset parameters to proper values, so the
appearance is as close as possible to the old Lars' Java applet (Caesar).
If this parameter is used then default implicit parameter settings are:
This parameter is mutually exclusive with the parameters facelets
and colorscheme. When used simultaneously, facelets has higher
priority and colorscheme lower.
Examples: First cube below is identical to the code of Lars' old 3x3x3 Java applet (lrubik). The next two cubes come from the newer (yet still old) Lars' 3x3x3 Java applet (Caesar) that uses extended notation for whole-cube rotations and two-layer turns. Although the same symbols are used (see the source code if you are interested), the meaning of symbols in the notations is different.
position=UUUUFF
setting.pos layout (compare with the facelet layout as described in the facelets parameter section) for the 3x3x3 simulator is:
25 26 27
22 23 24
19 20 21
48 47 46 16 17 18 28 31 34 03 02 01
51 50 49 13 14 15 29 32 35 06 05 04
54 53 52 10 11 12 30 33 36 09 08 07
39 38 37
42 41 40
45 44 43
The very same principle of ordering applies to other cube sizes.
| a | green |
| b | blue |
| c | red |
| d | white |
| e | orange |
| f | yellow |
| g | light gray |
| h | dark gray |
| A or i | green-gray |
| B or j | blue-gray |
| C or k | red-gray |
| D or l | white-gray |
| E or m | orange-gray |
| F or n | yellow-gray |
x whole-cube rotation followed by
an F move, that move should affect the front layer (which is the case for AnimCubeJS), and not the top layer
(which is the case for Lars' approach) where the center that was initially in the front position is now placed. Because of this,
you might want to convert the move sequence declared in Lars' old 3x3x3 Rubik's Cube Java applet.Note: This parameter is not supported in the original AnimCube Java applet.
This parameter allows simulating the Supercube.
There are two possible parameter values: '0' (which is the default value) and '1'.
The supercube=1 setting makes the borders among adjacent facelets thinner (this can be adjusted by the borderwidth
parameter).
Examples: AnimCube3("supercube=1") and AnimCube3("supercube=0") have the following effect on the simulators.
Note: This parameter is not supported in the original AnimCube Java applet.
Using the superfacelets parameter you can adjust the supercube facelet twists.
Layout is the same as for the facelets parameter, possible parameter values are:
Examples: AnimCube3("superfacelets=000010000000000000000020000000000000000000000000030000&supercube=1") makes the black center piece
twisted clockwise (by 90 degrees), green center piece half twisted (by 180 degrees), and red center piece twisted counter-clockwise (by 90 degrees).
All the other characters in the parameter value are set to normal twist. The second simulator is an example of the default superfacelets
parameter value.
Note: This parameter is not supported in the original AnimCube Java applet.
Using the scw parameter (it stands for SuperCubeWhite) you can translate the w letters written in the facelets
or colorscheme parameter value, if the supercube=1 setting is also used. Possible parameter values are:
Examples: AnimCube3("colorscheme=wygbor&scw=1&supercube=1") gives the result as seen on the first cube, and
AnimCube3("facelets=wwwwwwwwwyyyyyyyyygggggggggbbbbbbbbbooooooooorrrrrrrrr&scw=2&supercube=1 gives the result as seen on the second cube.
The third cube has the same parameter values as the first one, except for scw=1 is replaced by scw=0.
Note: The scw parameter is not needed at all if k is used for color (which is black, as described in the facelets
parameter section). The scw parameter makes it easy to switch the facelets or colorscheme parameter
value between normal cube & Supercube (so you
do not have to replace all the w's with k's) by using the scw=1 setting.
Note: Initially, the parameter values were 'black' and 'blank'. Their meaning is now equivalent to the values
'1' and '2'.
Note: This parameter is not supported in the original AnimCube Java applet.
With this parameter you can change the cube look.
There are two possible parameter values: '0' (which is the
default value) and '1'. Set to '1' for
Gabbasoft colors as shown on the first cube below.
Examples: AnimCube3("gabbacolors=1") and AnimCube3("gabbacolors=0") have the following effect on the simulators.
As you can see, the gabbacolors=1 setting makes the borders among adjacent facelets thinner (this can be adjusted by the borderwidth
parameter), and it can also be used together with the supercube parameter, as shown on the first cube below.
Examples: AnimCube3("gabbacolors=1&supercube=1") and AnimCube3("gabbacolors=0&supercube=1") have the following effect on the simulators.
Note: You can omit the gabbacolors parameter by combining the borderwidth and colors
(white: 'ffffff', yellow: 'ffd90a', green: '0b7d39', blue: '0b4186', orange: 'ff4f0b',
red: '9e0b19') parameters. Default gabbacolors for Supercube are black: '000000',
yellow: 'fdcf00', green: '00702d', blue: '00347a', orange: 'fd4e0a', red: '93000d'.
Note: This parameter is not supported in the original AnimCube Java applet.
This parameter can be used to generate random move sequence. The function generating
random move sequence for the 2x2x2 and 3x3x3 cubes takes the characters from the following move character subset:
R, U, F, L, D, B, 2 and '.
Obviously, m modifier will be used to generate random move sequence for the 4x4x4 and 6x6x6 cubes.
Similarly, n modifier will be used to generate random move sequence for the 5x5x5, 6x6x6 and 7x7x7 cubes.
Finally, o modifier will be used to generate random move sequence for the 7x7x7 cube.
There is no m modifier being generated for the 3x3x3, 5x5x5 and 7x7x7 cubes - the reason for this restriction lies
in a so-called fixed centers model, which is a Rubik's cube model in which center layers never turn. Modifiers
are explained in the move parameter section.
There are three possible parameter values: '0' (which is the default value), '1' and '2'.
If the value is equal to '1' then the starting cube state will be solved and playing the move sequence will scramble the cube. If
the value is equal to '2' then the
starting cube state will be scrambled and the move sequence will solve the cube.
Each time the clear (Rewind) button is pressed a new random move sequence is generated. The default
move count of random sequence of moves generated is the cube size
multiplied by 10 (30 for 3x3x3, 40 for 4x4x4, etc.), but it can be changed with the randmoves parameter
as shown on the second cube below.
By default the full button bar is shown (i.e. the buttonbar parameter is set to
the value of '1'). If the buttonbar=2 setting is used then only the Rewind button
is shown and pressing it toggles between solved and scrambled (starting cube state depends on the scramble setting). You
should not use the buttonbar=0 setting.
With the buttonbar=1 setting, the same functionality can be achieved using either the scramble parameter or the
'random' value (in the move parameter) with one difference which is that the scramble
parameter generates a new random move sequence when the clear (Rewind) button is pressed in button bar, whereas with the 'random' value
the web page must be reloaded to get a new random move sequence. You can
compare the functionality between the scramble=1 and
move=random settings,
as well as between the scramble=2 and move=random&initrevmove=# settings if you want to see the difference.
With the buttonbar=2&scramble=1 setting, the clear (Rewind) button toggles between random and solved states (starting with solved state).
The same functionality cannot be achieved with the move=random setting (unless
using HTML/JavaScript buttons, see the last Note in the randmoves parameter
section). For the scramble=2 setting, which starts with the random state, the same can be achieved
with the initmove=random setting and using the web page reload for a new random move sequence, although there is no option for the solved
cube state as with the scramble parameter.
Use of the scramble parameter is mutually exclusive with the move, initmove,
initrevmove, demo, facelets,
superfacelets and pos parameters (they are ignored if declared).
Examples: AnimCube3("scramble=1"), AnimCube3("scramble=2&randmoves=18"), AnimCube3("scramble=1&buttonbar=2") and
AnimCube3("scramble=2&buttonbar=2") have the following effect on the simulators.
Note: This parameter is not supported in the original AnimCube Java applet.
This parameter allows changing the move count of randomly generated move sequence. The parameter value should be a natural number (including 0,
however, if equal to '0' then it is equal to the default value which is the cube size multiplied by 10, i.e. 20 for 2x2x2, 50 for 5x5x5, etc.).
Randomly generated move sequence is supported by the scramble parameter and 'random' parameter value
of the move, initmove, initrevmove and
demo parameters.
Examples: AnimCube3("randmoves=1&initmove=random"), AnimCube3("randmoves=2&initrevmove=random") and AnimCube3("randmoves=3&move=random")
have the following effect on the simulators.
Note: Use of the randmoves and scramble parameters, as well as 'random' parameter value (in the
move, initmove, initrevmove or demo parameters) can provide much more functionality when used with HTML buttons that call JavaScript
functions which pass parameters to the simulator. See the Enhancement section for more.
By adding a bit of extra HTML and/or JS code you can make a wide variety of fancy features (such as responsive cubes) which might become handy if you want to cube but do not have a physical cube around:
The cube display parameters can be updated with HTML user interfaces
(buttons, pulldown lists, popup forms, etc.) via JavaScript in a web-page
by doing the following.
Add a unique id to divs that are used to display cubes and pass the id to
AnimCube to display each cube in the proper div:
<div id=cube1></div>
<div id=cube2></div>
AnimCube('id=cube1&...');
AnimCube('id=cube2&...');
Each time AnimCube is called, a new set of event listeners is created and they
will accumulate.
To avoid that, declare the following global array prior to any calls to
AnimCube:
var acjs_removeListeners = [];
After the first call to AnimCube(id), acjs_removeListeners[id]() can
be used to remove listeners prior to subsequent calls as shown:
acjs_removeListeners['cube1']();
acjs_removeListeners['cube2']();
See an example implementation
that uses buttons to update the cube display.
The listeners can be viewed in Chrome Dev Tools (press F12 to view), click
on the Elements tab and then on the Event Listeners subtab (check
Ancestors box and select All in dropdown).
With use of the above described method there will be no increase in the
number of "document" lines under each listener when a cube is redisplayed via
JavaScript.
A copy of the example implementation without acjs_removeListeners can be seen
here,
use Dev Tools to see the listeners
accumulating after each button press (click the Refresh icon in the Event
Listeners subtab to update).
AnimCubeJS internals can be accessed directly from a web page using
Javascript by declaring global array variables prefixed with "acjs_" as shown
below (replace "name" with the actual name of an array or function in
AnimCube).
var acjs_name = [];
To activate declared variables, call AnimCube with the id of the div where
it is displayed on the web page, c1 for example:
AnimCube('id=c1');
AnimCube then links each variable as shown:
acjs_name[id] = name;
After the call, the array or function within AnimCube can be directly
accessed in the web page by referencing as shown.
acjs_name[id]; // array
acjs_name[id](); // function
In Javascript, arrays and functions are linked by reference (acjs_name[id]
is assigned a pointer to "name" within AnimCube) which allows direct access
but other variable types such as number or string are not linked this way
(the assignment to acjs_name[id] would not be a pointer, it would receive
a copy of the value in "name" instead) so a different method is needed.
To read and update number or string variables, declare the following which
link to the internal functions designed for that purpose:
var acjs_get_var = [];
var acjs_put_var = [];
After a call to AnimCube to make the links, the functions can then be used
to read or update number or string variables.
In the following examples, "name" would be replaced with the actual name of
a number or string variable in AnimCube. The type parameter would be set
to 'n' for number or 's' for string (in second example).
var value = acjs_get_var[id]('name'); // read
acjs_put_var[id]('name', value, type); // update
An example to update speed is:
acjs_put_var[id]('speed', 5, 'n');
Here are three examples of using direct access to make Javascript buttons
for applying moves to the cube:
Demo 1 - duplicates the functionality of the
buttonbar.
Demo 2 - applies moves with buttons and keyboard
letters.
Demo 3 - applies moves to any cube position.
See more examples in the documentation for
AnimCubeJS Direct Access,
other examples of usage are in the
Facelet Editor and the
2x2x2 Devil's algorithm.
Additional features can be implemented by modifying the AnimCubeJS program:
If you realize any problem you can contact Tadeáš Miler (he is a co-author of the AnimCubeJS documentation which is still heavily based on the original AnimCube documentation by Josef Jelínek) or you can file an issue to the AnimCubeJS repository on GitHub.
If you like AnimCubeJS you can support it at ko-fi.com/animcubejs.